

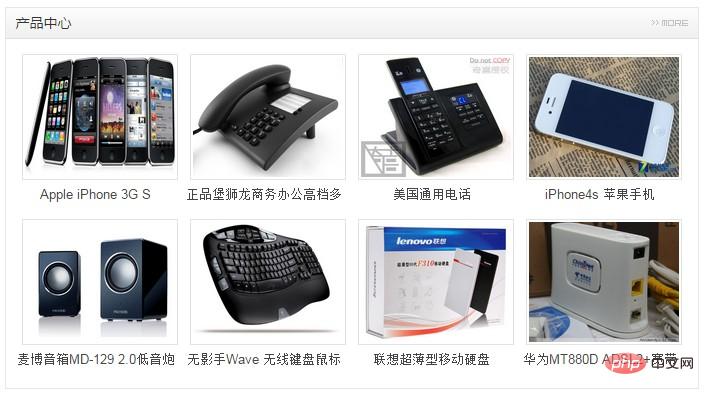
Article and thumbnail functions are used in product display

Related recommendations: "WordPress Tutorial"
Implementation steps:
1. Create categories
Create article categories in the background: Product Center

##2. Turn on the thumbnail function
In the theme’s functions.php, add a piece of code, the code is as follows:add_theme_support( 'post-thumbnails' );
3. Add articles and set thumbnails
Four: Call the category information, article title and thumbnail
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>The above is the detailed content of How to create a product display page in wordpress. For more information, please follow other related articles on the PHP Chinese website!