

Preparation work
You need to use a browser with the "inspect element" function, I use It is 360;
Requires Notepad editor or Dreamweaver. It is not recommended to use Notepad as it will easily cause new problems.


Explanation of the problem
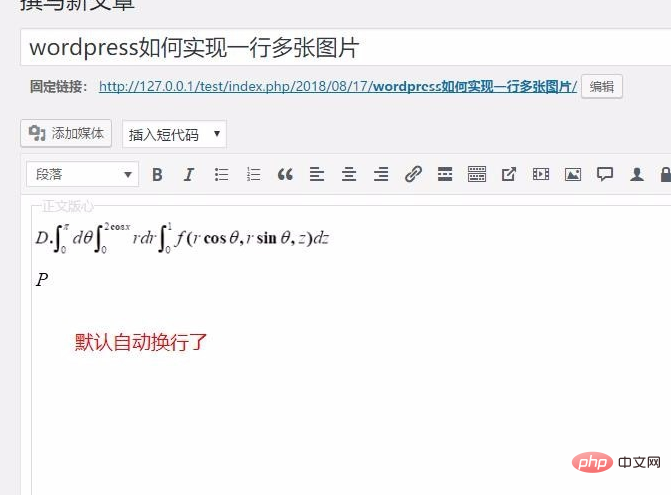
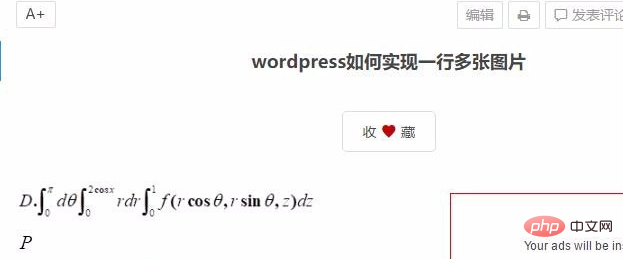
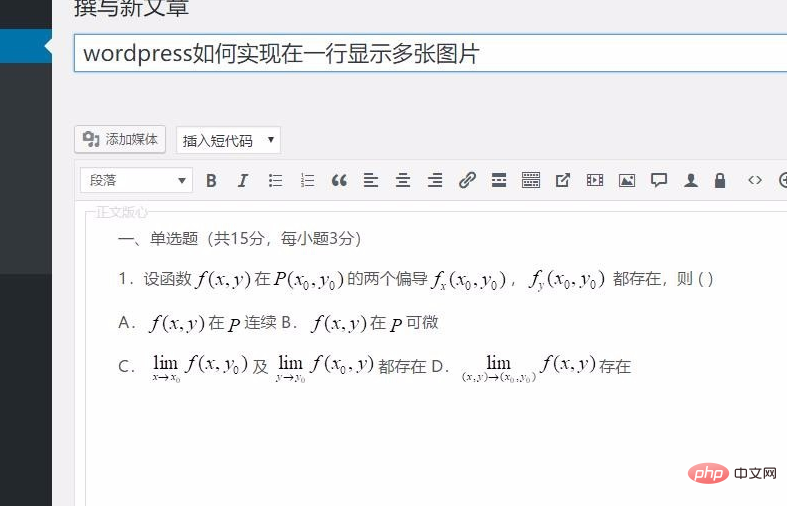
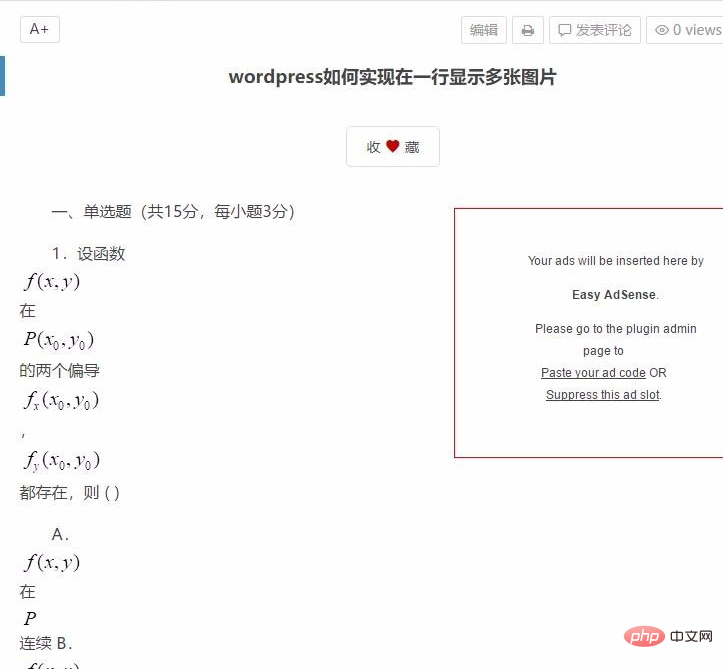
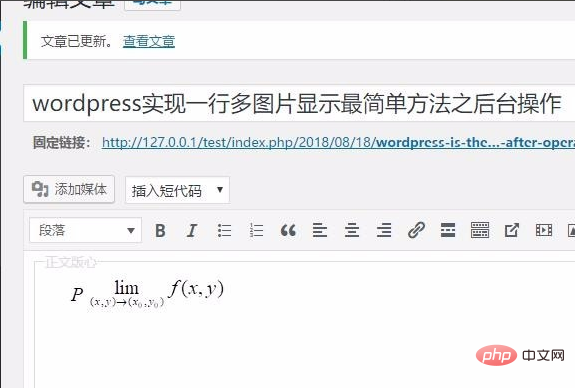
We enter the WordPress background and find "Write Article". Insert two very small pictures in sequence, and you will see that the pictures are automatically wrapped as shown in the figure. Then publish the article and you can see that the two pictures are displayed on two lines.




#Discover the reason
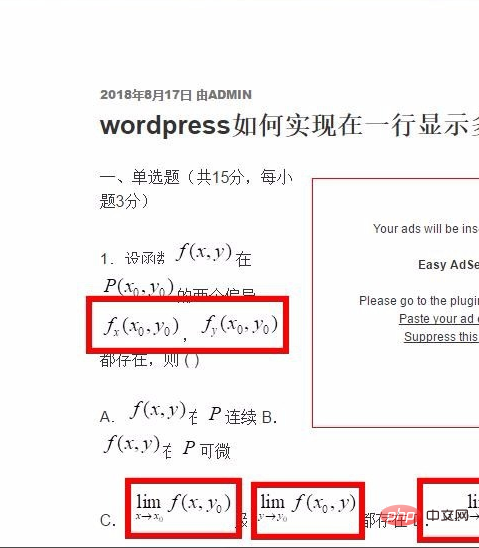
Let’s get it straight, regarding the typesetting problem, we can default to it being a CSS problem. I also thought it might be a theme problem at first, so I switched to the default theme, but found that among the three official themes, only [Twenty Seventeen] 】This theme does not wrap lines by default when writing. Let’s take a look at the difference with an example I encountered. First, the background display is normal. After publishing, the current theme has different effects from the Twenty Seventeen theme.


WordPress Tutorial"
Find the CSS and start modifying it
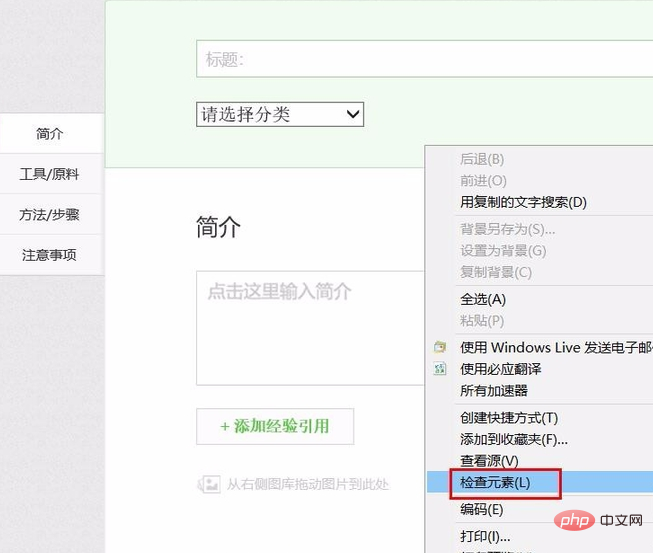
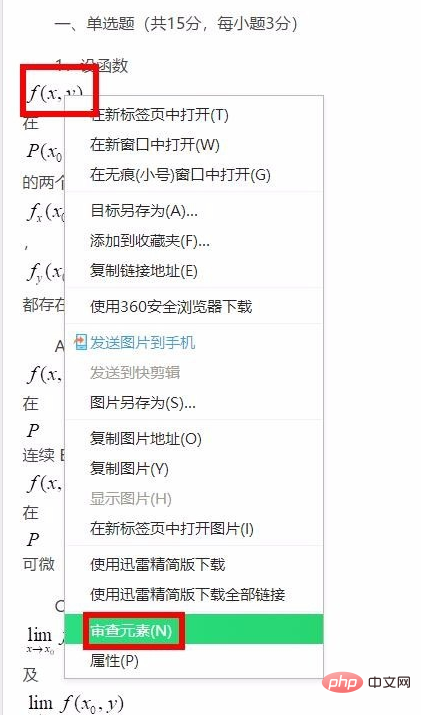
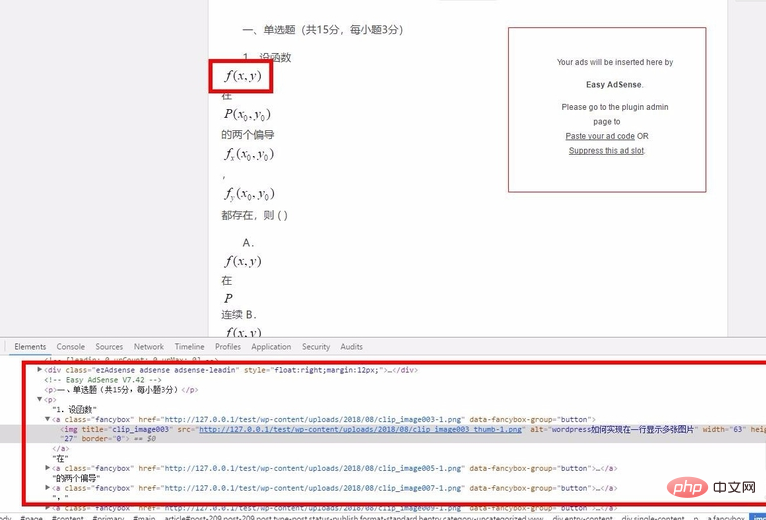
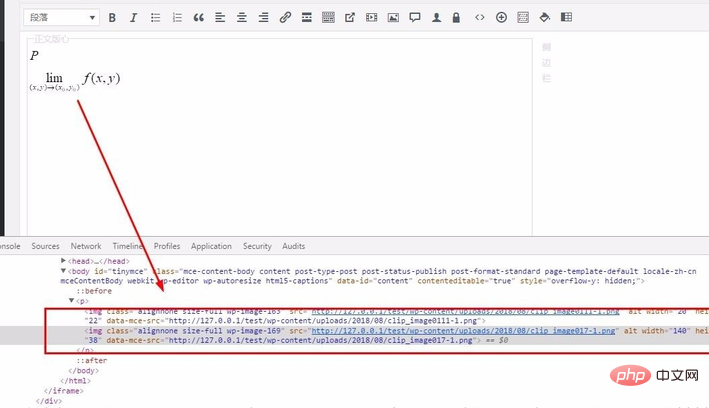
We open the page in question, find one of the pictures, right-click the mouse, and select [Inspect Element]

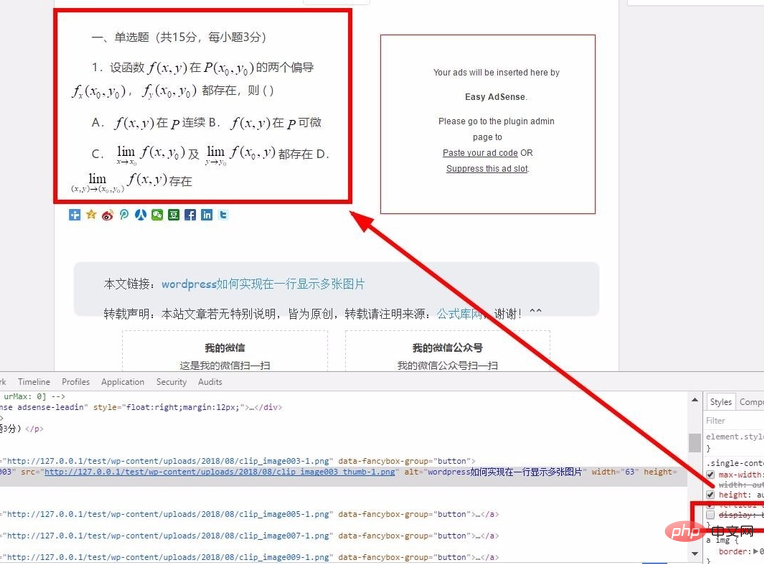
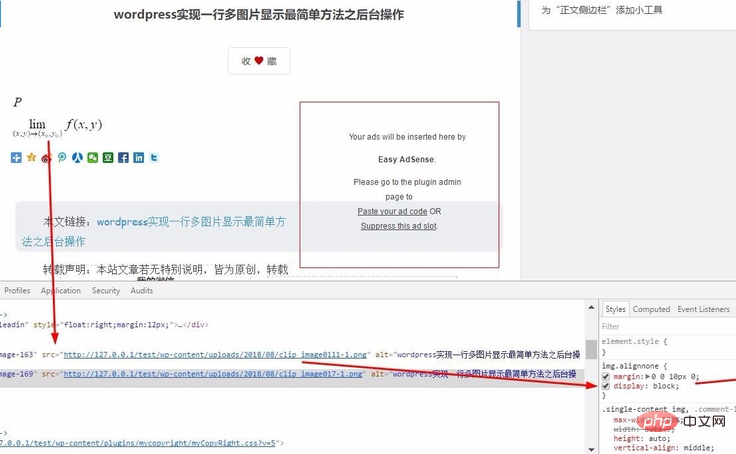
Modify the CSS in the editing area below
Through the modification here, we can directly see the effect of the above page, which is very For the convenience of developers and webmaster friends, here I found the display attribute, which affects line wrapping. When the check mark is checked, the picture realizes line wrapping. Let me share with you that the block key value of this attribute will automatically generate a newline character, so the image will wrap by default.

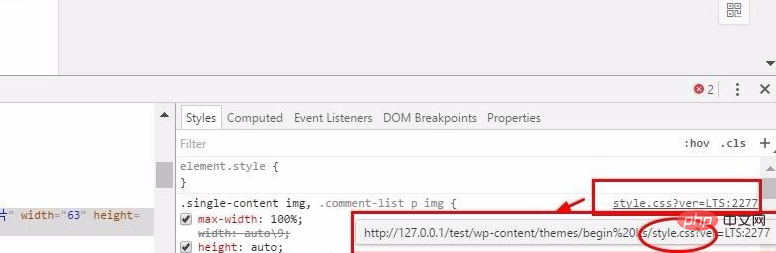
This step finds the CSS file to be modified
When we put the mouse on When the upper right corner of the icon is shown, a link address prompt will be generated. This is the location of the CSS file where the attribute is placed, and it is also the place we need to modify. Find the file, open it with notepad, and then search it (the content you search can be the words we want to delete directly, but remember that it must completely match the content we saw in the review element before, Otherwise, you must be looking in the wrong place) and delete the unnecessary things.

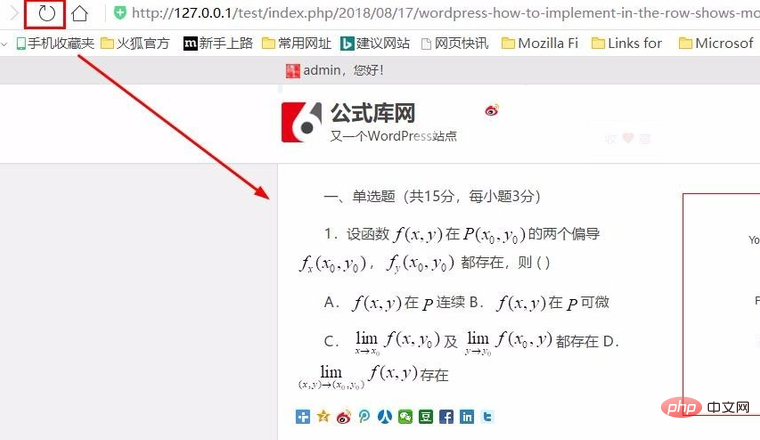
Clear the browser cache and refresh to see the effect
This step is actually very simple. But it is very important to do this operation every time before viewing the file effect, unless you are sure that you have cleared the cache. Because if the cache is there, no matter how you change it, you will not see the effect, you will just be confused. Operation as shown:

Modify the CSS files related to the editor
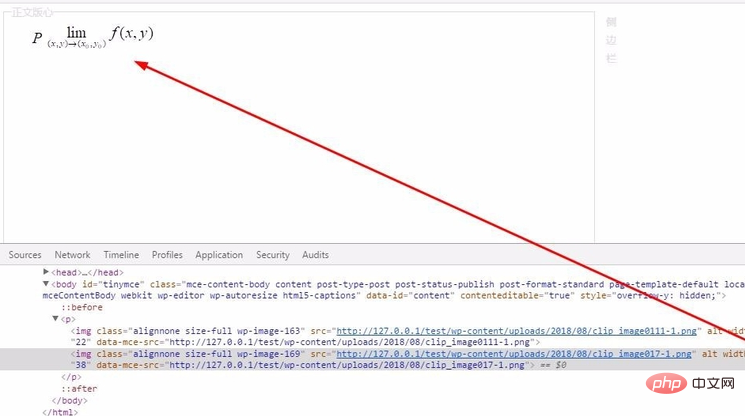
We found that after making the above modifications, the images were still modified in the editor when writing articles. Line break processing, the method used at this time is similar to the above, also right-click the picture, select "Inspect Element", find the file to be modified, and modify it.






The above is the detailed content of How to arrange pictures in wordpress articles side by side. For more information, please follow other related articles on the PHP Chinese website!