json(javascript object notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于javascript(standard ecma-262 3rd edition - december 1999)的一个子集。 json采用完全独立于语言的文本格式,但是也使用了类似于c语言家族的习惯(包括c, c++, c#, java, javascript, perl, python等)。这些特性使json成为理想的数据交换语言。

下面介绍获取JSON属性和值的方法:
方法一:使用for in遍历
1、使用for in遍历获取属性
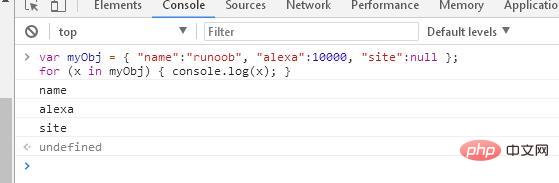
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { console.log(x); }输出:

2、for in遍历获取属性值
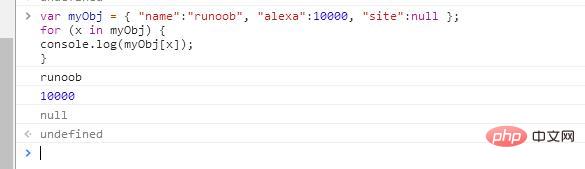
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
console.log(myObj[x]);
}输出:

注:在使用for遍历时,只能通过 myObj[x] 来获取相应属性的值,而不能使用 myObj.x
方法二: 使用点号(.),即对象名.属性名的形式来访问
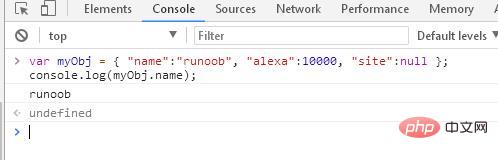
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj.name);输出:

方法三:使用中括号([]),即字典索引的方式来访问
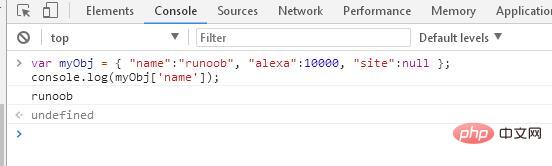
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj['name']); // 输出的是 name 值输出:

以上就是怎么取json对象的属性和值?的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号