How to use html keygen tag

Release: 2019-05-27 11:45:15
Original
3886 people have browsed it

##In HTML, the
tag is used to specify the key pair generator field of the form. When the form is submitted, the private key is stored locally and the public key is sent to the server. The
tag is a new tag in HTML5. It is supported by Firefox, Opera, Chrome and Safari 6 browsers, but not by Internet Explorer browser. This tag has been abandoned in the new web standard.
html5 New attribute
autofocus: Make the
field gain focus when the page loads (value: autofocus).
challenge: Set the value of
to ask on submission (value: challenge).
disabled: Disable the
element field (value: disabled).
form: Define one or more forms to which the
field belongs (value: form_id).
keytype: Defines the security algorithm of the key (value: rsa/dsa/ec).
name: Defines the unique name of the
element. (value: name).
tag supports html global attributes and html event attributes
Format
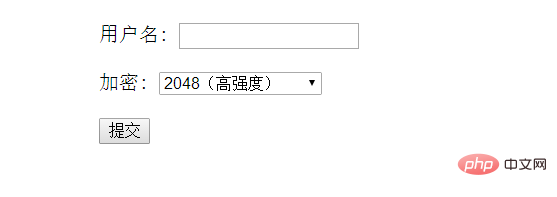
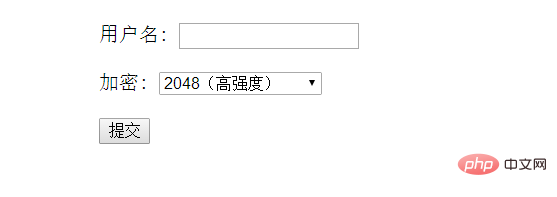
Example
Running result

The above is the detailed content of How to use html keygen tag. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2020-02-27 16:50:07
-
2020-01-30 22:49:41
-
2020-01-30 22:43:08
-
2023-04-08 11:32:02
-
2023-04-08 11:24:01
-
2023-04-08 11:00:01
-
2023-04-08 10:56:02
-
2023-04-08 10:54:02
-
2023-04-08 10:36:01
-
2023-04-08 10:34:01



 How to switch between full-width and half-width
How to switch between full-width and half-width vim save and exit command
vim save and exit command What to do if the installation system cannot find the hard disk
What to do if the installation system cannot find the hard disk What software do you use to open dat files?
What software do you use to open dat files? Regular expression tool
Regular expression tool What is cryptocurrency kol
What is cryptocurrency kol What are the reasons why a mobile phone has an empty number?
What are the reasons why a mobile phone has an empty number? How to delete elements in jquery
How to delete elements in jquery