
In html, you can change the line spacing by setting the line-height attribute in CSS. The value that can be set for line-height can be a number, pixel size or percentage, but it cannot be set to a negative value
When writing html pages for a website, line spacing of text content may be one of the properties left as default. Today I will introduce to you how to change the line spacing. It has a certain reference effect and I hope it will be helpful to you.

【Recommended Course: CSS Tutorial】
Line Spacing
Line spacing refers to the vertical height between lines of text in a rendered HTML page. This spacing value is set to an appropriate value by the browser or rendering engine, which usually depends on the font in which the page is rendered, as well as other factors.
Modify the default value
In most modern browsers line spacing is usually set to 110% or 120% of the pixel size or font size. This works well in almost all situations, making the text clear and easy to read. If you want to modify the default line spacing, you usually use a property value line-height in the cascading style sheet (CSS) to modify
We can specify the value of line-height just like other sizes in CSS, Can be a number, pixel size, or percentage
Use relative numbers
When specifying a value as a number, it is based on the current font size as a base. The current font size is multiplied by the number you specify to calculate line height or space between lines.
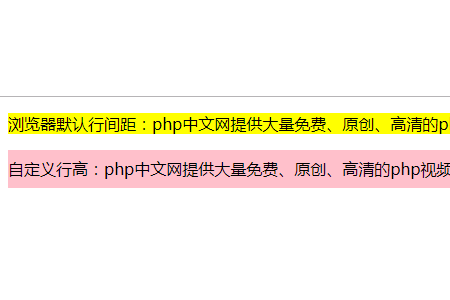
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
The rendering is as follows:

##Using pixel sizes
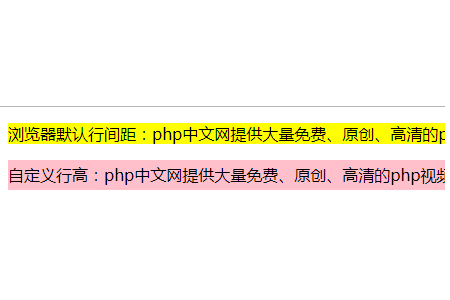
You can also specify line heights using pixel sizes, which makes spacing independent of the font being used.<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
The rendering is as follows:

When using percentages, it is similar to using numbers, it is based on the element's current font size. Percentage is actually a different way of specification
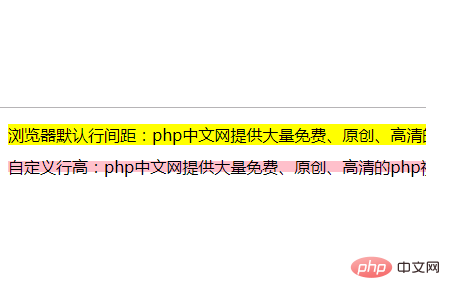
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
 Note: Negative values are not allowed in the line-height attribute.
Note: Negative values are not allowed in the line-height attribute.
Summary: The above is the entire content of this article. I hope it will be helpful to everyone in learning line spacing.
The above is the detailed content of how to change line spacing in html. For more information, please follow other related articles on the PHP Chinese website!