
How to use the round method: The round method in JavaScript can be used to round a number to its nearest integer. If the decimal part of the number is greater than or equal to 5, it is rounded to the nearest nearest whole number. If the decimal part of the number is less than 5, it is rounded to the nearest nearest integer.

# Let’s look at the specific use of the round method.
First let’s take a look at the basic syntax of the round method
Math.round(x);
x represents the number that needs to be rounded.
Let’s look at specific examples
The code is as follows
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var value = Math.round( 0.5 );
document.write("0.5四舍五入的值为:" + value );
var value = Math.round( 20.7 );
document.write("<br />20.7四舍五入的值为: " + value );
var value = Math.round( 20.3 );
document.write("<br />20.3四舍五入的值为:" + value );
var value = Math.round( -20.3 );
document.write("<br />-20.3四舍五入的值为:" + value );
</script>
</body>
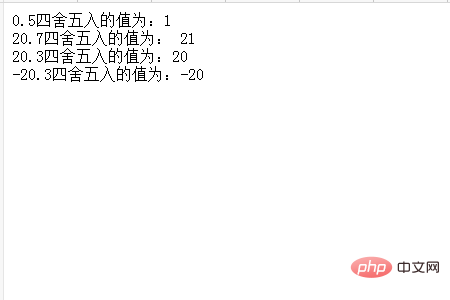
</html>The running results are as shown in the figure below

We can see that the numerical results of the above code are rounded to the nearest integer.
This article ends here. For more exciting content, you can pay attention to other column tutorials on the php Chinese website! ! !
The above is the detailed content of How to use round method. For more information, please follow other related articles on the PHP Chinese website!



