
The fill method can be used to fill the entire array or a part of the array. The syntax of the fill method is "arr.fill(value,begin,end)", where the parameter arr is to be filled with a static value. array.

The operating environment of this article: Windows 7 system, Dell G3 computer, javascript version 1.8.5.
The fill() method is a method of filling elements in an array with static values. It can be used to fill the entire array or a part of the array. In this article, we will introduce to you the usage of the fill method. .
Basic syntax of fill method
arr.fill(value,begin,end)
arr is the array to be filled with static values.
value defines the static value to replace the array element
begin defines the starting index to fill the array with the static value. If this value is not defined, the default starting index is 0.
end defines the last index of the array to be filled with a static value. If this value is not defined, by default the last index is used as the ending value.
Let’s look at specific examples
The code is as follows
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(0, 2, 4));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(9, 2));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(6));
</script>
</body>
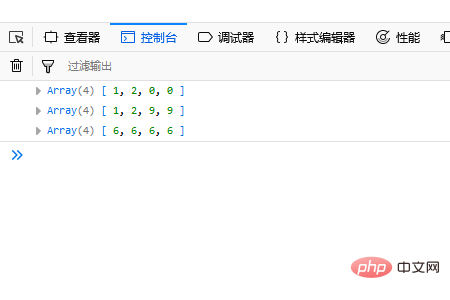
</html>The running results are as follows

This article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use fill method. For more information, please follow other related articles on the PHP Chinese website!



