
Callbacks are a great way to handle something after completing other things; we can use callbacks if we want to execute another function immediately after executing the function. The following article will introduce you to JavaScript callbacks. I hope it will be helpful to you.

#JavaScript functions have type Objects. So, just like any other objects (Strings, Arrays, etc.), they can be passed as arguments to any other function when called. Below we will use examples to understand how to use callbacks in JavaScript. [Video tutorial recommendation: JavaScript tutorial]
Example 1: Simple JavaScript callback
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
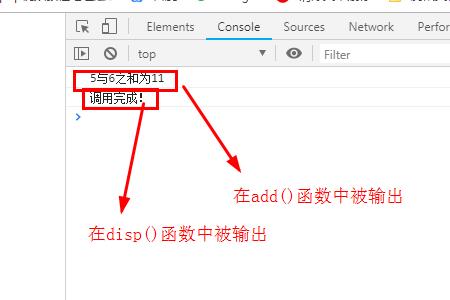
</script>Output:

Note:
There are two functions in the example: add(a, b, callback)) function and disp() function. The disp() function is called back in the add() function. That is, it is passed into the add() function together with the two numbers as the third parameter.
Therefore, use a, b and the callback function disp() to call the add() function. The add() function outputs the sum of a and b. Once completed, the callback function is fired! Therefore, the content in the disp() function will be output below the addition output.
Example 2: Pass anonymous function
There is another way to implement the above example 1: pass anonymous function
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
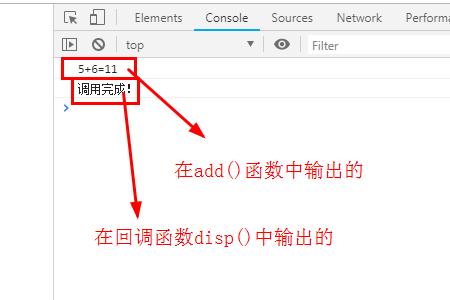
</script>Output:

Callbacks are mainly used to handle asynchronous operations, such as fetching/writing some data from a file, etc. Callbacks are used. In this way, once the data/error of the asynchronous operation is returned, the callback will be used to perform some operations on the content in our code.
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of What is callback in JavaScript. For more information, please follow other related articles on the PHP Chinese website!