
In HTML5, you first need to use the
HTML5's

#Use the
On an HTML page, the canvas is a rectangular area. It is specified using the canvas tag element; by default, the canvas has no borders and no content, it is like a container. But we can use its built-in properties or css to add some styles. Example: Use the width attribute and height attribute to set the width and height.

Use JavaScript to draw text graphics in the canvas
First, let’s take a look at themost important attributes and methodsthat need to be used to draw text graphics on the canvas:
1,font attribute: Define the text Font attribute, through which you can set or return the current font attribute of the text content on the canvas. Its use is similar to theCSS font property.
2.fillText() method: Draw "fill" text on the canvas. The default color of the text is: black. The basic syntax is:
fillText(text, x, y, [maxWidth])
strokeText() method: Draw text on the canvas (without filling), that is to say, draw the text outline graphic; similarly, the text color defaults to: black . The basic syntax is:
strokeText(text, x, y, [maxWidth])
Parameter description:
text: Indicates the text graphics that need to be output on the canvas. x, y: Relative to the canvas, the x coordinate and y coordinate position where the text starts to be drawn maxWidth: Optional parameter, indicating the maximum text width allowed, in pixels. Let’s take a look at other style attributes of text that may be used: 1. textAlign style attribute: Set or return the current alignment of text content based on the X-axis coordinate. The values are: start (default value, specify the starting position of the text), end (specify the end position of the text), center (specify the placement position of the text center), left (left alignment), right (right alignment). 2. fillStyle attribute: Set or return the color, gradient or mode used to fill the painting.Let’s draw text graphics and see how to draw them through examples:
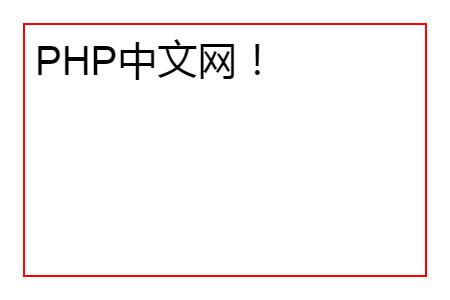
Example 1: Use fillText()

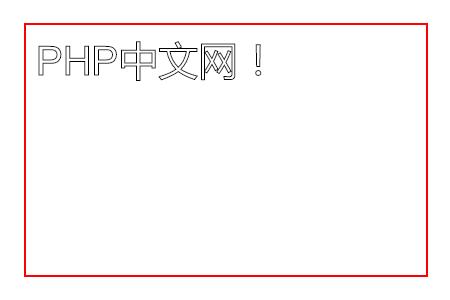
Example 2: Using strokeText()

Example 3: Add color and center text
 # #Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
# #Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to draw text graphics in HTML5 canvas. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How to solve err_connection_reset
How to solve err_connection_reset How to export project in phpstorm
How to export project in phpstorm what does focus mean
what does focus mean Introduction to standard tags in php
Introduction to standard tags in php How to make pictures scroll in ppt
How to make pictures scroll in ppt The difference between threads and processes
The difference between threads and processes