
jquery deletes style attributes, such as deleting the href attribute in the specified a tag, we can achieve this through the removeAttr() method. The removeAttr() method removes attributes from selected elements.

Below we will introduce to you the jquery method of deleting style attributes with a simple code example.
The HTML code is as follows:
First we define four a tags and add the class attribute "disabled" to the fourth tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="//m.sbmmt.com/course/1007.html">HTML</a>
<a href="//m.sbmmt.com/course/1009.html">Git</a>
<a href="//m.sbmmt.com/course/1012.html">PHP</a>
<a href="//m.sbmmt.com/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
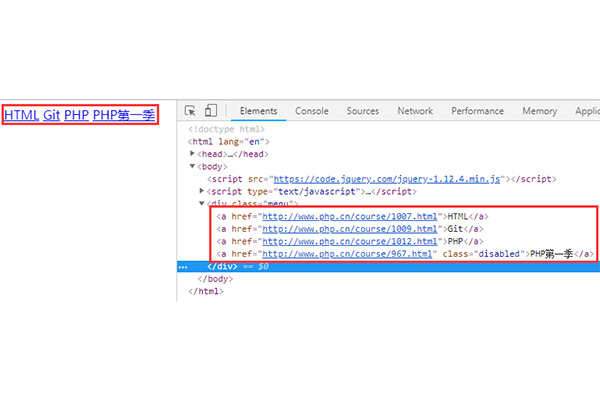
</html>The front-end check element, the result is as follows:

Then add the jquery code as follows:
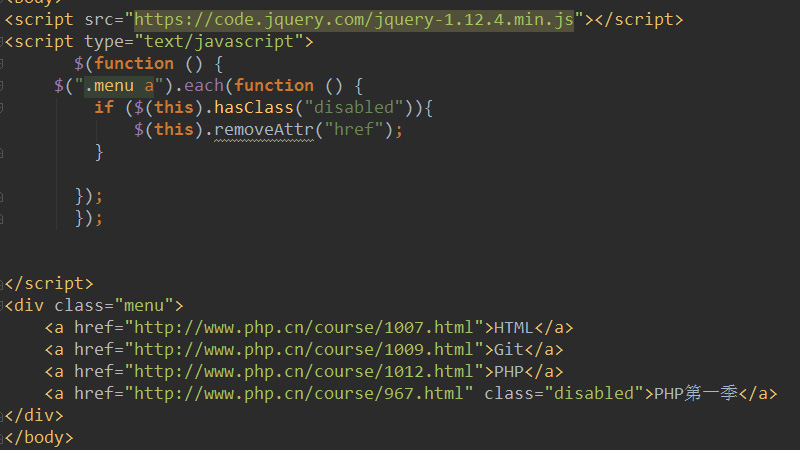
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script> Here we are First get the menu a tag in the above code, then loop through all a tags through each, and judge each a tag. When there is a class="disabled" attribute, use removeAttr () method deletes the corresponding href attribute.
Note: hasClass() method Checks whether the selected element contains the specified class.
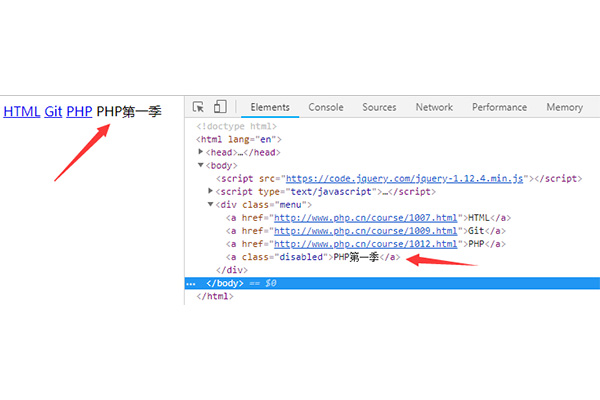
The results are as follows:

As shown in the figure, the href attribute in the fourth a tag is successfully deleted.
This article is about the method of deleting style attributes in jquery. It is very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to delete style attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!