
js gets the browser window size in real time, we can use the addEventListener() method to achieve this. The addEventListener() method can register an event handler to listen for browser window resize events, such as window.addEventListener('resize', ...).

Below we will introduce to you the js method of obtaining the browser window size in real time based on specific code examples.
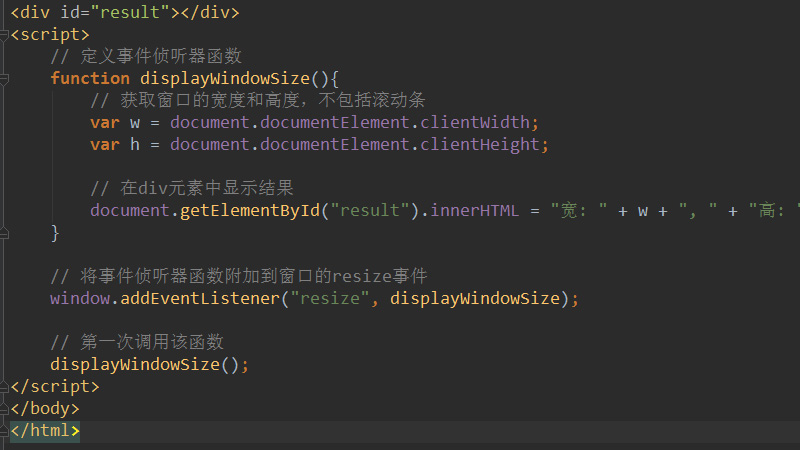
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>In the above code, we customized a displayWindowSize function to obtain the window width and height (through the clientWidth and clientHeight properties), and then in the addEventListener() method, add The two parameters are "resize" and "displayWindowSize".
The first parameter can monitor the window size in real time. Every time the window changes, the second parameter, the displayWindowSize function, will be called.
Get the current normal browser window size, as shown below:

When we shrink the browser window, get the size as follows:

After reducing the window, there is no need to refresh, and the obtained size will be displayed in real time.
Note: EventTarget.addEventListener() method registers the specified listener to EventTarget , when the object triggers the specified event , the specified callback function will be executed. The event target can be a document element Element, Document and Window or any other object that supports events (such as XMLHttpRequest).
This article is about the specific method of obtaining the browser window size in real time using js. It is simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to get the browser window size in real time with js. For more information, please follow other related articles on the PHP Chinese website!




