
The basic loop types of js are: for loop, while loop, do-while loop, and for-in loop.
This article will introduce to you what the basic loop types of js are and how to implement loops, so that everyone can have a simple understanding of js loops. I hope it will be helpful to you.

The loop types supported in JavaScript can basically be divided into four types: for loop, while loop, do-while loop, and for-in loop. Below we will discuss Let’s introduce these four cycle types in detail. [Recommended related video tutorials:JavaScript Tutorial]
js for loop
The for loop first determines whether the condition is True, then execute the code block in {} (if the code block in {} has only one statement, {} can be omitted).
Function: When the number of loop iterations is known, you can use it to loop through a block of code a fixed number of times.
Syntax:
for(表达式1;表达式2;表达式3) { 要执行的代码块 }
Description:
Expression 1: Declare the variables of the loop and initialize the variables.
Expression 2: Judgment condition of the loop
Expression 3: The increment of the loop is a variable used to update the loop (can be incremented or decremented)
Note:Multiple expressions in the for loop need to be separated by semicolons ";", and the expressions in the for loop can be omitted, but there must be two ";" exists and cannot be omitted, that is, it can be in the form of for(;;).
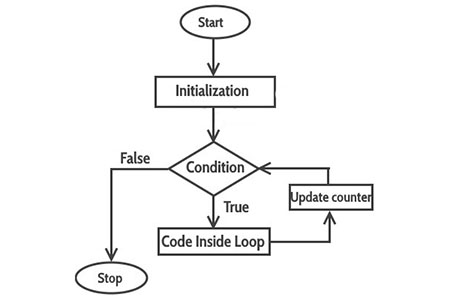
Execution flow chart:

Example: Simple example of for loop
Rendering chart:
In this example, a variable i is declared and a value of 1 is assigned to variable i; {} can only be executed when the value of variable i is less than or equal to 5. statement block; each time the for loop ends, the value of variable i increases by 1.
js while loop:
while loop also first determines the role of executing the specified code block
: When the specified conditional expression is true, loop the specified code block; when the number of loop iterations is not known, you can use it to loop through an infinite number of element code blocks.
Syntax:
while(条件表达式) { 要执行的代码块 }
Note:In the conditional expression in the while loop, no matter what the result of the conditional expression is, type, will eventually be converted into logical values: true and false.
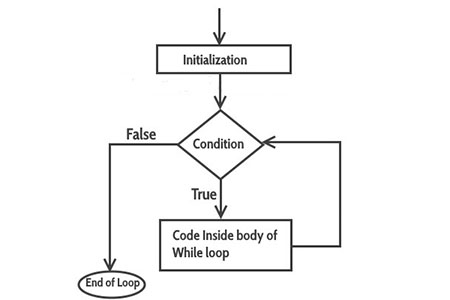
Execution flow chart:

Example: A simple example of while loop
Rendering chart:

In order to prevent the while loop from becoming an infinite loop, an "increment" will be added to the execution code block of the while loop to update the judgment loop variable.
do-while loop:
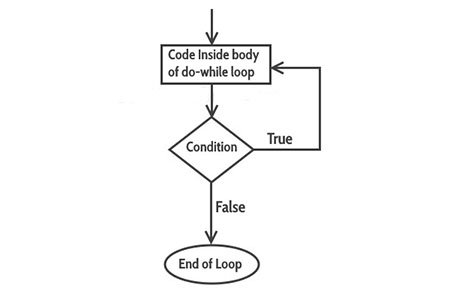
The do-while loop is executed first and then judged, regardless of whether the result in the conditional expression is true or false , the code will be executed at least once.
Grammar:
do{ 要执行的代码 } while(条件表达式);
Execution flow chart:


for-in loop:
Function: Mainly used Loop through the properties of the object Syntax:for(keys in zhangsan) { 要执行的代码 }
var obj = { a: 1, b: "lian" }; //给obj定义一个不可枚举的属性c Object.defineProperty(obj, "c", { value: 2, emumerable: false, writable: true, configurable: true }); //虽然属性c不可枚举,但是值依然存在 console.log(obj.c); //2 for (var i in obj) { //只会遍历可枚举属性 console.log(obj[i]); //1 lian }

The above is the detailed content of What are the basic loop types in js. For more information, please follow other related articles on the PHP Chinese website!