
How to customize the scroll bar style in CSS3: first create an HTML sample file; then generate a scroll bar by setting "overflow: scroll" to the element; finally re-customize the scroll by setting each value of the scrollbar attribute Bar style is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
In CSS3, you can generate a scroll bar by setting overflow: scroll to the element, and then re-customize the style of the scroll bar by setting each value in the scrollbar attribute.
Scroll bars are a must in browsers. Indispensable, usually a website with unique scroll bars is more eye-catching and makes the website look different. We can use the jQuery plug-in to implement custom scroll bars. We can also use CSS3 to create our own scroll bars. In the following article, we will introduce in detail how to use CSS3 to create custom scroll bars
overflow attribute:
Mainly sets the style when the content overflows (whether the scroll bar is displayed beyond the limit)
overflow-x: Settings when the horizontal content overflows
overflow- y: Settings when vertical content overflows
The values of the three attribute settings are: visible (default value), scroll, hidden, auto.
Default scroll bar style:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>[Recommended course: CSS3 tutorial]
Rendering:

scrollbar attribute:
scrollbar-face-color: The color of the protruding part of the three-dimensional scroll bar
scrollbar-arrow- colorThe color of the triangular arrows on the up and down buttons
scrollbar-highlight-color: The color of the blank part of the scroll bar
scrollbar-shadow-color: The color of the three-dimensional scroll bar border
Note: These attributes are only supported under IE browser
Example:
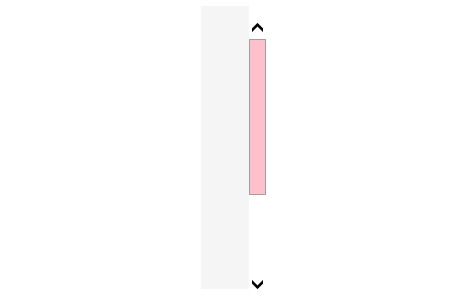
scrollbar-face-color:pink;
Rendering:

Custom scroll bar style:
-webkit-scrollbar: The overall part of the scroll bar
-webkit-scrollbar-button: The buttons at both ends of the scroll bar
-webkit-scrollbar-track: Outside Layer track
-webkit-scrollbar-track-piece: Inner track, middle part of the scroll bar (removed)
-webkit-scrollbar-thumb: Drag bar
-webkit-scrollbar-corner: Corner
-webkit-resizer: Define the style of the drag block in the lower right corner
Example:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
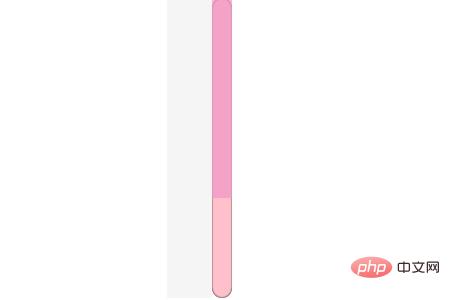
</body>Rendering:

Summary : The above is the entire content of this article. I hope that through this article, everyone can learn how to make a custom scroll bar.
The above is the detailed content of How to customize scroll bar style in CSS3. For more information, please follow other related articles on the PHP Chinese website!