
When sending data from a POST form, it has the following format: (name of input field) = (value of input field) is in the form of & connected. Spaces and non-ASCII characters (like Chinese) are URL encoded and sent.

(name of input field 1) = (value of input field 1) & (name of input field 2) = (value of input field 2) & ...
Let’s look at the specific code
PostForm.Format of sending data from HTML form via POST (code attached)
Description:
with Form of HTML form tag. POST form data by setting method="post". The target URL for POST is specified by action="PostDest.aspx". If not specified, a POST will be performed to the same URL.
Server side
The server side receives the POSTed data and displays it. We use ASP.NET to build it below.
PostDest.Format of sending data from HTML form via POST (code attached)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
PostDest.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.IO; namespace HtmlForm { public partial class PostDest : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { StreamReader reader = new StreamReader(Request.InputStream); string str = reader.ReadToEnd(); reader.Close(); Label1.Text = str; } } }
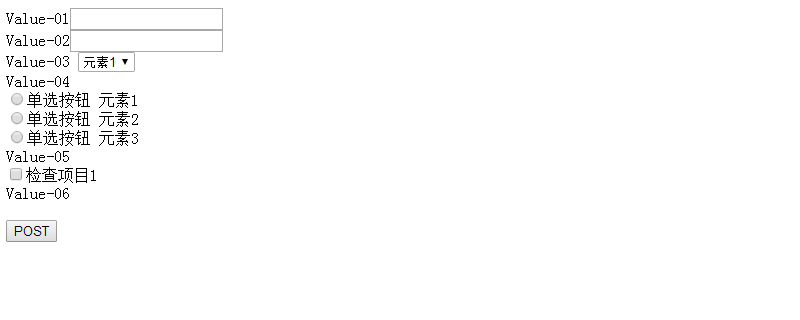
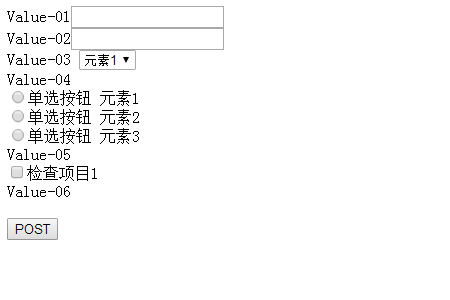
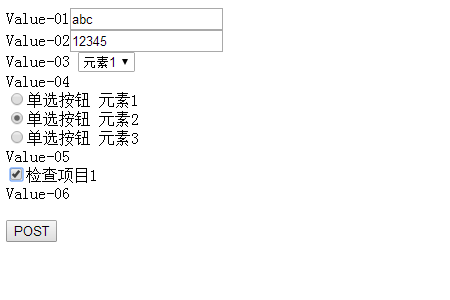
Running results:The following effect will be displayed on the browser

Enter values in the text box or in each field. After inputting, click the [POST] button.

Finally, the POST data sent to the server will be displayed on the browser page.
The above is the detailed content of Format of sending data from HTML form via POST (code attached). For more information, please follow other related articles on the PHP Chinese website!
 How to upload html
How to upload html What is 2K resolution?
What is 2K resolution? Detailed explanation of java displacement operator
Detailed explanation of java displacement operator How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10 linear-gradient property
linear-gradient property What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on What does Linux mean?
What does Linux mean? How to solve 443 error
How to solve 443 error