
By using the drag and drop function of HTML5 we can drag and drop HTML page elements. In Previous article, we introduced the code that can drag and drop a single element. In the next article, we will introduce the code that allows multiple elements to be dragged and dropped.

Without further ado, let’s look directly at the example
Example 1: Drag and drop multiple elements using UL tags
The code is as follows:
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">删除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鲸鱼</li>
<li id="3">企鹅</li>
<li id="4">北极熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}Description:
Execute the loading function when the page is loaded. The following code in the load function assigns the dragover and drop events to the [Delete] div. When an element is dragged to the Delete box, the onDragOver function is called, and when it is deleted, the onDrop function is called.
var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
Call the querySelectorAll method to get the li element in the ul tag. The for loop repeatedly processes the array of elements obtained in and sets the "draggable" attribute of each element to true. This process sets it as a draggable object. It also assigns a dragstart event.
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}When dragging a list item, the following onDragStart function will be called. Call the setData method of the dataTransfer object to store the ID of the element in the dataTransfer object.
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}When an item in the list is dragged in the drag and drop area, the following onDragOver function will be called. Since DragOver has no special handling, it calls the PreventDefault method to cancel the event.
function onDragOver(e) {
e.preventDefault();
}If the item of the list is deleted within the drag and drop area, the onDrop function can be called. Call the stopPropagation method to cancel event processing. Then we get the ID from the dataTransfer object. By getting the ID, you can get the dropped element in the drop zone. Call the getElementById method and get the LI-tagged object from the ID. By accessing the parent node using the parentNode property of the obtained LI object, calling the removeChild method, the items of the discarded list are removed.
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}Running results:
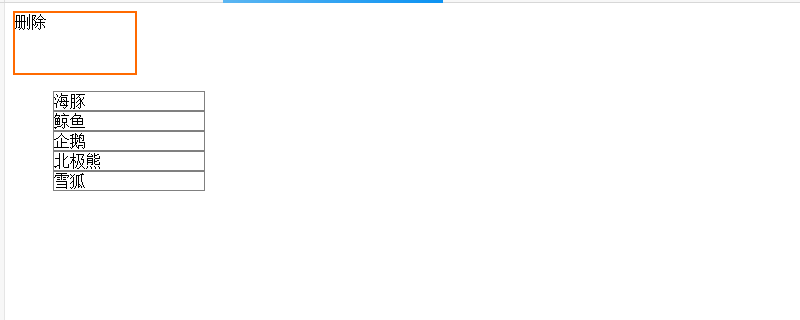
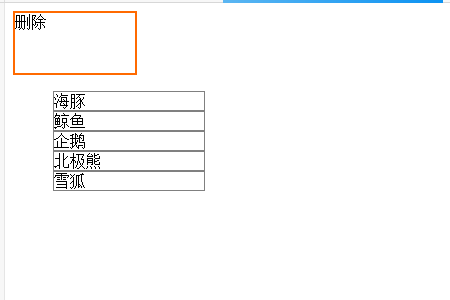
Use a web browser to display the above HTML file. The effect shown below will be displayed.

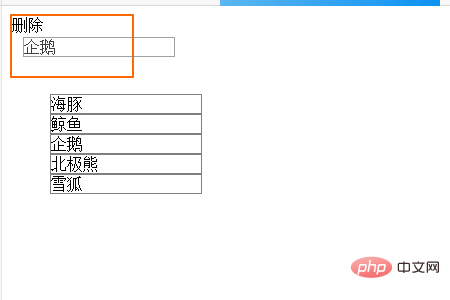
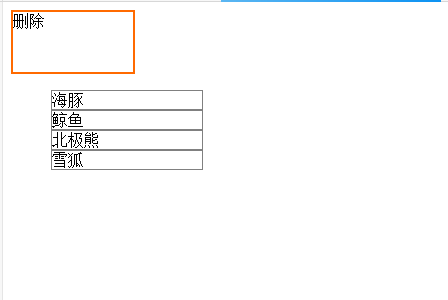
#Items in the list at the bottom of the page can be dragged. For example, drag the item "Penguin" to the delete area, and then there will be no third item "Penguin" in the list items below. The specific effect is as shown in the figure below


# Dragging other items has the same effect, and all five items can be deleted.
The above is the detailed content of How to use HTML5 to implement drag-and-drop functionality for multiple elements. For more information, please follow other related articles on the PHP Chinese website!
 How to get token
How to get token
 Usage of get function in c language
Usage of get function in c language
 What is LAN
What is LAN
 Excel input value is illegal
Excel input value is illegal
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 How to establish a local area network in xp
How to establish a local area network in xp
 Will the Bitcoin inscription disappear?
Will the Bitcoin inscription disappear?
 How to create a bitmap index in mysql
How to create a bitmap index in mysql