
The input type in HTML5 includes attributes such as email, url, number, range, search, etc. Each attribute has a different function
Today we will introduce the new input type input in HTML5. These new functions will greatly help us implement more functions and provide a better user experience. Next, we will introduce the usage of the input type in detail in the article.
【Recommended course: HTML5 Tutorial】

##Input type attributes
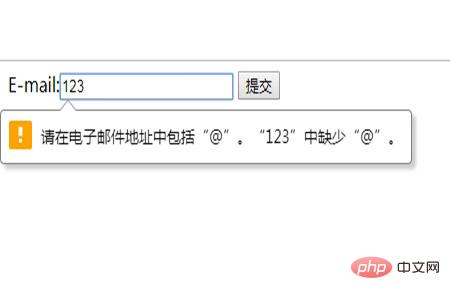
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>

<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>

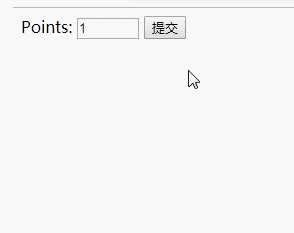
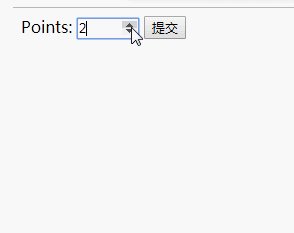
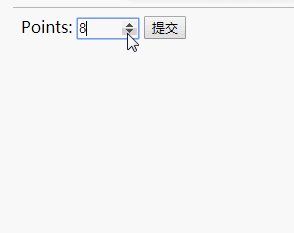
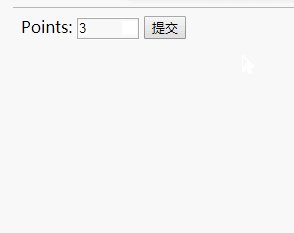
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>

step: Allowed legal number intervals value: Default value
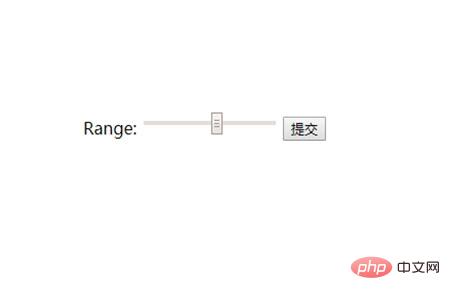
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

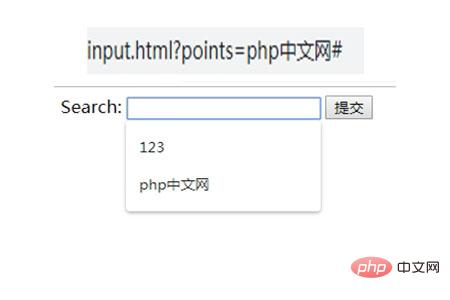
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>

The above is the detailed content of What attributes does the input type in HTML5 contain?. For more information, please follow other related articles on the PHP Chinese website!
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 The difference between div and span
The difference between div and span
 Words disappear after typing
Words disappear after typing
 What is the customer service phone number of Meituan Food Delivery?
What is the customer service phone number of Meituan Food Delivery?
 Free data recovery software
Free data recovery software
 The advantages of OTC trading
The advantages of OTC trading
 U coin price today
U coin price today
 What is the transfer limit of Alipay?
What is the transfer limit of Alipay?