
How to achieve the repeating linear gradient effect in css3: first create an HTML sample file; then create a div in the body; finally use the "repeating-linear-gradient()" function in css3 to achieve the repeating gradient effect That’s it.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.

#For front-end learning friends, the gradient effect is certainly no stranger. Everyone should know that there are linear gradients and radial gradients in CSS3. And in the previous article, we have also introduced to you the effect ofCSS3 to achieve linear gradientandCSS3 to achieve the effect of radial gradient. Friends who need it can refer to it first.
This section mainly introduces to youcss3 method to achieve repeated linear gradient effect.
The repeating linear gradient effect may sound unfamiliar to some friends, but it is also a common gradient effect in our daily lives.
Code examples are as follows:
Recommended reference study: "CSS3 Tutorial"
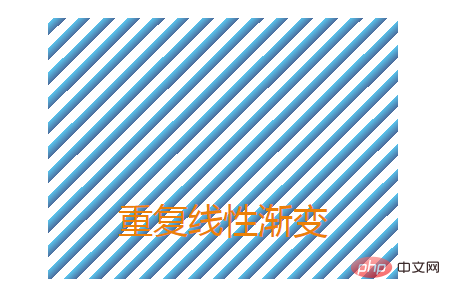
The repeated linear effect is as follows Picture:

As shown in the picture, the linear gradient effect of blue and white strip intervals. Repeat the gradient from -45 degrees linear gradient (which is 45 degrees in the lower right corner), from #4b6c9c to #5ac4ed and white to white.
The repeating-linear-gradient() function in css3is used to create a repeating linear gradient "image".
Syntax:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

Note: Internet Explorer 9 and earlier versions of IE browsers do not support gradients.
This article is an introduction to the method of achieving repeated linear gradient effects in CSS3. It is very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve repeated linear gradient effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!
 How to set up ftp server
How to set up ftp server What are the main characteristics of computers?
What are the main characteristics of computers? What are the Python artificial intelligence frameworks?
What are the Python artificial intelligence frameworks? How to use the groupby function
How to use the groupby function How to restore Bluetooth headset to binaural mode
How to restore Bluetooth headset to binaural mode Usage of Type keyword in Go
Usage of Type keyword in Go What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat? The role of isset in php
The role of isset in php