
#This article brings you a quick understanding of the CSS4 color-adjust property in 5 minutes. It has certain reference value for friends in need. You can refer to it, I hope it will be helpful to you.
1. Brief description of the color-adjust attribute
color-adjust was originally a non-standard attribute, but it has recently been added to the working draft of CSS Color Module Level 4, which is considered useful. Now that I have a good reputation, it deserves an introduction.
The function of the color-adjust CSS attribute can be expressed in one sentence: whether to allow the browser to adjust the color by itself for a better reading experience.
Syntax
color-adjust: economy; color-adjust: exact;
Where:
economy
Default value. The literal translation of economy in English means "economy" and "saving". This means that the browser (or other client) adjusts the style of the element, and the adjustment rules are determined by the browser itself to avoid achieving better output effects. For example, when printing, the browser will choose to omit all background images and adjust text color to ensure contrast is optimal for reading on white paper.
It is now 2018. Modern devices other than printers have very powerful monitors. It seems that we cannot encounter this kind of "saving background color" and "saving color value" scenarios; but this is not the case. For example, macOS has In addition to the cool night vision mode, this is a scene that requires increased contrast, and the device should be given the ability to freely adjust the style performance. In the future, there will be other devices with other reading scenarios. From a future-oriented perspective, the color-adjust attribute has its value.
exact
exact means "accurate" and "accurate". It means telling the browser that the colors, backgrounds, etc. I set are necessary and match accurately. Don't be smart and help me make adjustments.
For example, in order to facilitate reading, we will add gray and white detailed striped zebra crossings to the table. However, if we print this page at this time, the gray background will be removed, which will affect the reading experience. At this time, we You can set the gray stripe zebra color to be "accurate" so that the gray stripes print normally.
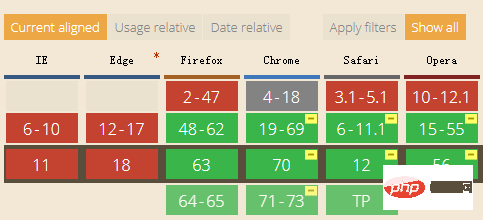
Compatibility
The following screenshot:

Both Chrome and Firefox support it, Chrome needs to add the -webkit-private prefix. However, according to my testing, what Chrome does not support is actually the -webkit-print-color-adjust attribute, which can be regarded as the predecessor of color-adjust before it had a name.
-webkit-print-color-adjust and color-adjust attribute values and functions are the same.
2. A case of color-adjust
You can click here: the background color is still displayed when printing, contrast demo
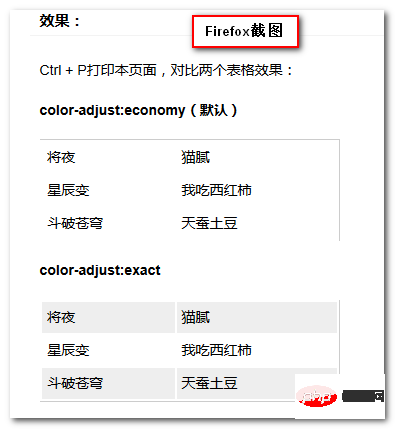
Ctrl P Or select the "Print" menu of the browser. At this time, you can see the difference:

#The reason why the following table is displayed as striped when printing preview is because of the setting The following CSS is added:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}There is a similar behavior under the Firefox browser:

Three or five minutes are up
Finally, briefly comment on the color-adjust attribute.
It’s difficult to reach the level of elegance, non-appearance-related CSS. Not learning or listening will have little impact on our daily work. It is estimated that even if I work for another 10 years, it will be difficult to encounter scenes that require the use of the color-adjust attribute.
Just like those unpopular and niche movies, although they have their artistic quality and value, for us, they are not a must.
Fortunately, it only took 5 minutes. In addition, the knowledge itself is useful. You may not be able to deal with some special equipment or special scenes in the future. At this time, color-adjust is a life-saving attribute. Therefore, the cost-effectiveness of learning is actually very good. If you understand it, learn it.
The above is a quick introduction to the CSS4 color-adjust property in 5 minutes. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Quickly understand the CSS4 color-adjust property in 5 minutes. For more information, please follow other related articles on the PHP Chinese website!