
The content of this article is about what is the CSS box model? This article will help you understand the CSS box model. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

What is the CSS box model
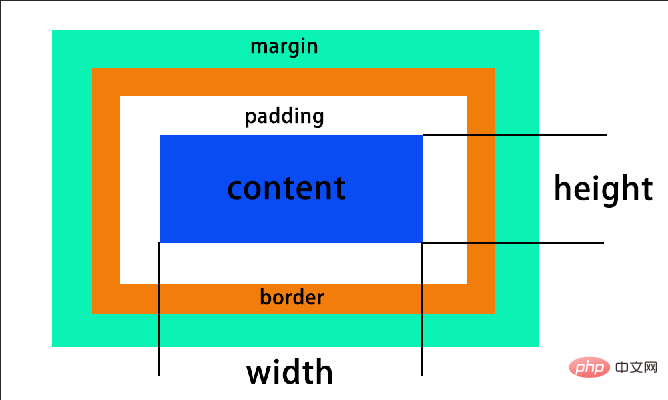
Commonly heard attribute names in web design: content (content through width), padding (inner (Padding), border (border), border (margin), the CSS box model all has these attributes. These properties are the same as those of boxes in our daily lives. The content is what is inside the box; the filling is the anti-seismic material added to prevent the contents of the box from being damaged; the frame refers to the box itself; as for the border, it means that a certain gap should be left between the boxes to maintain ventilation.
CSS box model classification: standard box model and IE box model
css standard box model
css standard box model
cssIE box model
cssIE box model
Both box models include four attributes: content, padding, border, and margin. However, the content part of the IE box model includes padding and border. This is the same as Where standards differ. Generally, in order to be compatible with multiple browsers, we use the standard box model and only need to add the DOCTYPE declaration.
What exactly does the CSS box model do?
There is a saying that can answer this question: everything is a box. The page we see is actually a box within a box, and is controlled by float. Just like the two-column layout in the layout, if the outer DIV is a large box, assuming the width is 1000PX, then the width of the two DIVs inside must be calculated according to the box model. rather than the width in real life. At this point, everyone should understand what the CSS box model is.
The above is the introduction to what is the CSS box model? This article will take you through the entire introduction of the CSS box model. If you want to know more about CSS tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the CSS box model? This article will take you to understand the CSS box model. For more information, please follow other related articles on the PHP Chinese website!
 Recommended computer hardware testing software rankings
Recommended computer hardware testing software rankings
 Derivative symbol input method
Derivative symbol input method
 Free website domain name
Free website domain name
 Ranking of the top ten formal trading platforms
Ranking of the top ten formal trading platforms
 Linux batch modification file name suffix
Linux batch modification file name suffix
 cdr file opening method
cdr file opening method
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 route add command introduction
route add command introduction