
The content of this article is about div word spacing - how to set the spacing between text within div. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
Can the spacing between words within a div be achieved using CSS code?
Answer: You can use css to implement div word spacing layout. Word code for CSS word spacing: letter-spacing
1, syntax:
letter-spacing:3px - Set the object word spacing to 3px.
2. Set uniform word spacing for all divs
div{letter-spacing:2px}This means setting the distance between words in all div tags in HTML to be uniformly 2px.
3. Setting the word spacing for the specified div
.zjj{letter-spacing:4px}In this way, the CSS selector specifies that the text in the object with class=zjj is set to 4px, and the div, p, span, h1 and other tags You can use class to set the character spacing within the object.
4. div example code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>The above html css example code can be directly copied and used to observe the example effect.
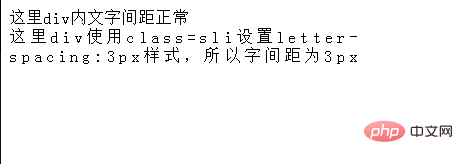
5. Screenshots of div examples

The above is a complete introduction to the div word spacing - the setting method of the spacing between text within the div. If you want to know more For more CSS3 tutorials, please pay attention to the PHP Chinese website.
The above is the detailed content of div word spacing - how to set the spacing between text within a div. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 Kaspersky Firewall
Kaspersky Firewall
 plugin.exe application error
plugin.exe application error
 nvidia geforce 940mx
nvidia geforce 940mx
 Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin?
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 Top ten digital currency exchanges
Top ten digital currency exchanges