
The content of this article is about how to set the indentation of 2 characters in the first line of CSS? What is the indented CSS code? It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. helped.
1. First apply the indent CSS attribute: text-indent
2. Select the correct unit:
1), px unit
if you know The font size is fixed and px can be used as the indent value unit.
If the font size is 12px, set text-indent:24px (around 24px is enough).
2), em unit (strongly recommended)
em is a relative length unit
No matter how much the font size is set, the em unit is used as the indentation style unit, which can be adaptive Implement indentation of text length.
text-indent:2em If you set 2em, you can achieve the adaptive indentation effect of 2 words of space no matter how much the font size is set.
3. Example of indenting 2 Chinese character positions
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
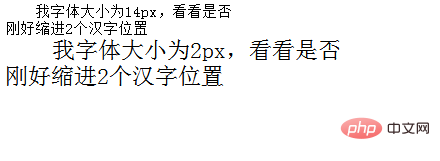
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
</html>is displayed as follows:

No matter how much the font size is set, it will be adaptive. To achieve indentation of 2 words in the space position
Summary: Use text-indent:2em, and use the em unit as the most suitable indentation unit.
The above is a complete introduction to how to set the indentation of the first line of css by 2 characters? What is the indented CSS code? If you want to know more about CSS3 tutorial, please pay attention to PHP Chinese net.
The above is the detailed content of How to set the indentation of the first line of css to 2 characters? What is the indented CSS code?. For more information, please follow other related articles on the PHP Chinese website!