
The select tag in HTML can create a public selection box in the items on the form. This article will give you a detailed introduction to the usage of the select tag.
Let’s first take a look at what is the select tag?
The select tag is the tag used to create a selection box. Use the select tag when you want the user to select from a drop-down menu item.
You can use the select tag as part of a form, or you can use JavaScript to get the value of the selected item.
How to use the select tag?
To use select tags, you can create a drop-down menu by adding option tags between the select tags.
Complex usage of select tags
Code example:
Instructions:
If you specify multiple attributes, you can use multiple options. If not specified, only one selection is made.
Since the size attribute is specified as size="4", only 4 lines can be displayed.
You can also scroll to show all options.
The label specified by
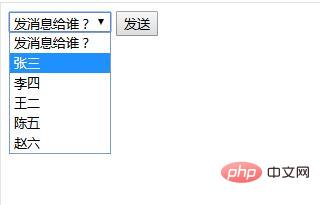
Let’s take a look at an example finally:
The effect on the browser is as follows:

The above is the summary of this article That’s all. For more information about HTML, you can pay attention to theHTML video tutorialcolumn on the php Chinese website! ! !
The above is the detailed content of How to use the select tag in HTML. For more information, please follow other related articles on the PHP Chinese website!