
This article brings you what is the css3 selector child? A detailed explanation of the usage of css3 selector child has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
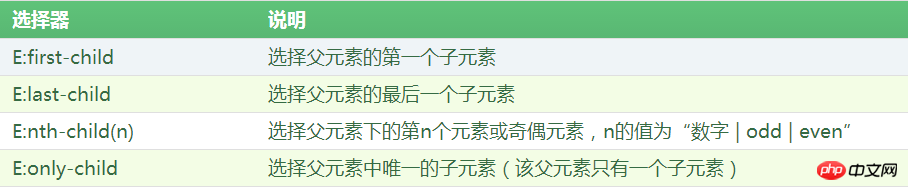
Regarding the CSS3 structural pseudo-class selector, in order to better understand it for novices who have just learned the CSS3 tutorial, let us first explain to you the css3 selector child selector.
 These structural pseudo-class selectors are easy to understand. Let's use a few examples to let everyone feel the usage of these selectors.
These structural pseudo-class selectors are easy to understand. Let's use a few examples to let everyone feel the usage of these selectors.
The code is as follows:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>The effect is as follows:

Analysis:
If you want to achieve the same effect, there are many People think of adding id or class attributes to the li element to achieve this. However, this will cause the HTML structure id and class to flood, making it inconvenient to maintain. Using the structural pseudo-class selector makes our HTML structure very clear, and separates structure and style for easy maintenance.
There are many places to use the structural pseudo-class selector above, especially suitable for operating different styles of list items in the list.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
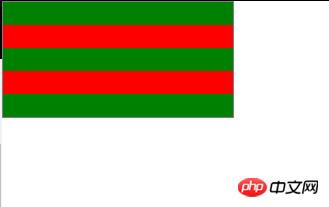
</html>The effect is as follows:

Analysis:
The effect of changing colors on alternate lines It is also very common, such as changing colors on alternate rows in tables, changing colors on alternate rows in lists, etc. These are also design details that provide a very good user experience.
The above is what the css3 selector child has? A complete introduction to the detailed usage of css3 selector child. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What are the css3 selector children? Detailed explanation of css3 selector child usage. For more information, please follow other related articles on the PHP Chinese website!
 Windows driver wizard function
Windows driver wizard function
 How to convert pdg files to pdf
How to convert pdg files to pdf
 How to resize pictures in ps
How to resize pictures in ps
 python configure environment variables
python configure environment variables
 What are the software for learning python?
What are the software for learning python?
 Recommended order for learning c++ and c language
Recommended order for learning c++ and c language
 What is javascript mainly used for?
What is javascript mainly used for?
 The difference between large function and max
The difference between large function and max