
This article brings you an introduction to the implementation method of Vue traceless refresh. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I recently encountered a requirement and needed to refresh the current page to update the data. I found many methods on the Internet and here is a summary.
There are three main methods recorded here, namely: forced refresh, fake refresh, and traceless refresh.
Force refresh
window.location.reload(), method provided by native js;
this.$router.go(0), A method in vue routing;
Both methods can achieve the purpose of page refresh. They are simple and crude, but the user experience is not good. It is equivalent to pressing F5 to refresh the page. When the page is reloaded, there will be A brief white screen.
Fake refresh
Refresh by routing jump method. The specific idea is to click the button to jump to a blank page, and then jump back immediately
// index.vue 首页
this.$router.replace('/empty')
// empty.vue 空白页
created() {
this.$router.replace('/')
}When the refresh button is clicked, the address bar will have a quick address switching process
Invisible refresh
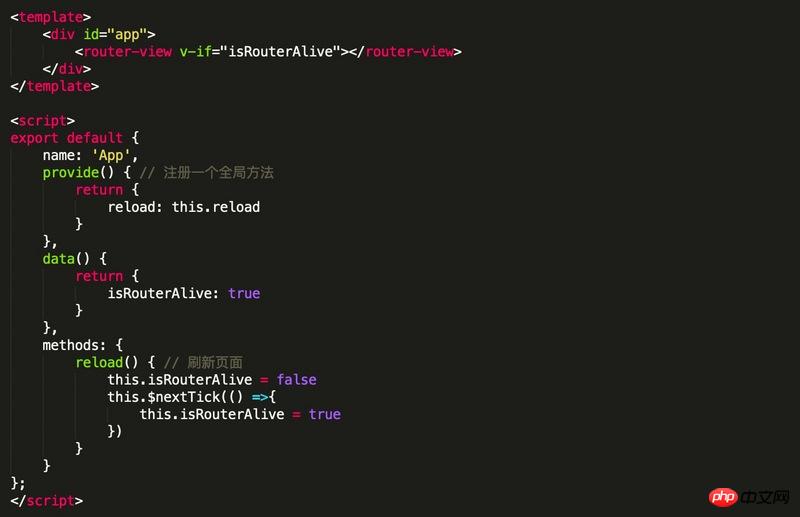
First register a method in the global component and use this method to control the router- View is displayed or not, and then called in the subcomponent;
Use v-if to control the display of
provide: global registration method ;
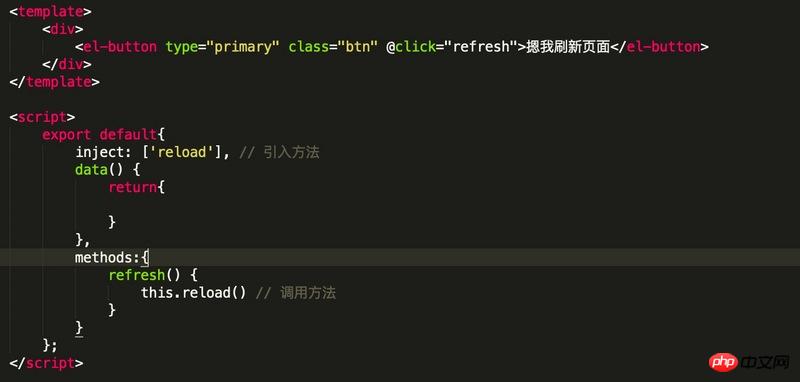
inject: Subcomponent reference provide registered method;
App.vue:

Current component:

All pages are re-rendered when the button is clicked, experience most
The above is the detailed content of Introduction to the implementation method of Vue traceless refresh. For more information, please follow other related articles on the PHP Chinese website!