
The content of this article is an analysis (code example) of issues related to the react function this. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
react function this related
In the process of using react, the execution results are often not as expected due to the this problem of the function. Now let’s sort out the problems in this area. Let’s look at the code first:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
The sample code implements simple element addition and list display functions.
The methods of function binding and definition are as follows:
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}There are many ways to define functions, such as:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
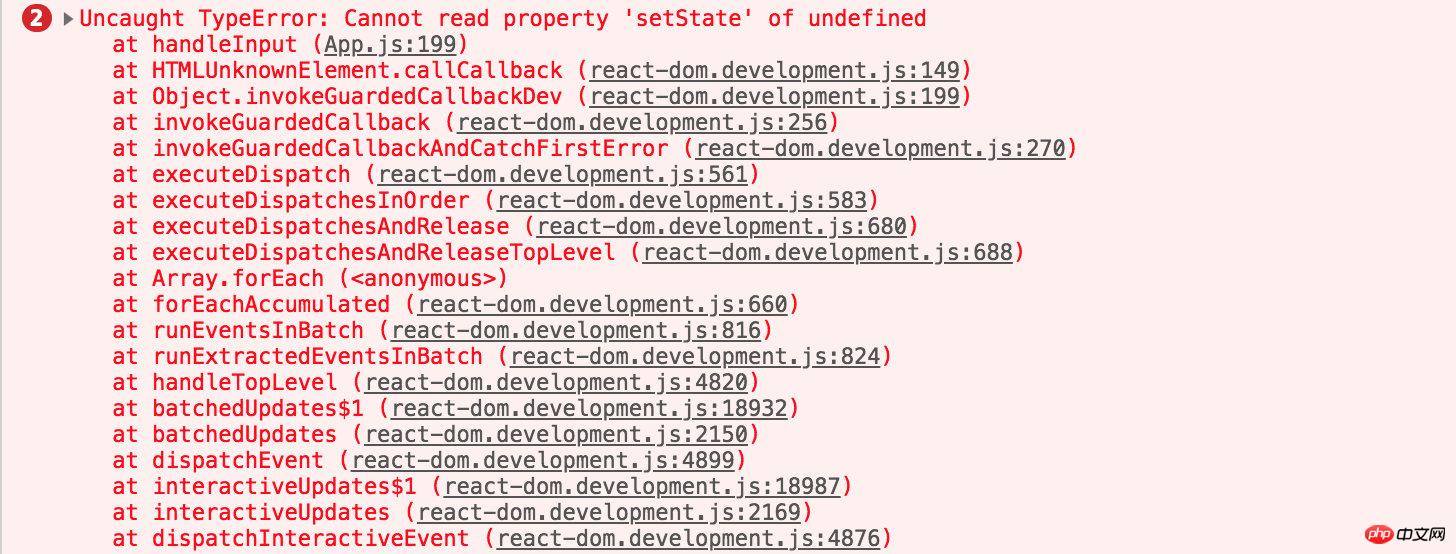
}At this time, val.target is element, but this is undefined, calling this.setState will report an error.

Class methods do not bind this by default, so the context of function execution is lost here. Then if you add a pair of brackets when binding:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}Add brackets at this time, although the context is bound, this will cause the function to be triggered when the component is rendered, instead of waiting until the rendering is completed. Triggered by click and cannot respond to onChange action. The component triggers a function during the rendering process. Calling setState() in the function will call render again, resulting in an infinite loop.
If you use .bind() to bind the context to the function at the beginning and remove the parentheses when binding the function,
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}will function normally.
When we first defined the function, we bound the context with the arrow function, so we can also achieve the desired function.
In addition, there is another writing method that also works normally, but it is actually the same as the original writing method.
<input>this.handleInput(e)}/>
When using react, pay attention to the direction of this. By default, the class will not bind this to the method. Either bind this manually at the beginning, or you can use the arrow function. Automatically bind context. If you do not want a function to be triggered when the component is rendered, you cannot add parentheses when binding the function.
The above is the detailed content of Analysis of issues related to react function this (code example). For more information, please follow other related articles on the PHP Chinese website!