
How to set the border of html? How to set the border line of html? I believe many friends who are new to html will have such questions. This chapter will introduce to you how to set borders in HTML? How to set html border style. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. [Recommended learning: HTMLTutorial]
CSS Border image property is used to add image borders to certain elements. You don't need to use any HTML code to call the border image. Example syntax for a border image is as follows:.
#borderimg {
border: 10px solid transparent;
padding: 15px;}The following is an example of setting an image as an element border:
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
<p id = "borderimg1">php网站是最好的网站</p>
<p id = "borderimg2">php网站是最好的网站</p>
<p id = "borderimg3">php网站是最好的网站</p>
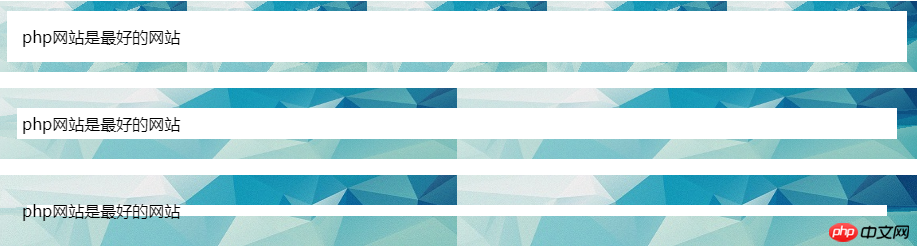
</body></html>The display effect is as follows:
 This This article brings you the content about how to set borders in html? The html border style setting method has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This This article brings you the content about how to set borders in html? The html border style setting method has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The above is the detailed content of How to set borders in html? How to set html border style. For more information, please follow other related articles on the PHP Chinese website!



