
In the previous article, we learned what iframe means? Detailed explanation of floating frame iframe, but many people don’t know how to set whether the floating frame displays scroll bars? Let's explain the scrolling attribute?
1: What is the scrolling attribute
Whether the scrolling attribute displays scroll bars in the frame, but in general, when our content appears in an iframe, our Scroll bars will appear in the frame.
Scrolling syntax:
Generally, there are three scrolling attribute values, auto, yes and no. Auto means that the scroll bar needs to appear. , and yes and no do not need to display the scroll bar and never display it. Generally, the default for floating frames is auto.
2: How to set whether the floating frame displays the scroll bar scrolling
Code example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="main">
<h3>php中文网</h3>
<iframe src="//m.sbmmt.com/" width="400px" height="300px" scrolling="no"></iframe>
</div>
</body>
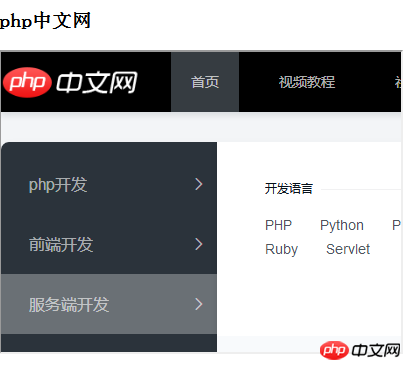
</html>The display effect is as follows:

Analysis: In the above display effect, we did not see the floating frame. It is precisely because scrolling is equal to no that it is not displayed. If we change the value of scrolling to auto, the floating frame will appear. sliding effect.
Now these are the attributes of floating frames. Many people will see other frame attributes when they are learning. In fact, we don’t need to learn other attributes. Most of these attributes are in css styles. Control, when needed, we can modify it directly in the css style.
The above is a detailed explanation of how to set whether the floating frame displays scroll bar scrolling. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to set whether the floating frame displays scroll bar scrolling?. For more information, please follow other related articles on the PHP Chinese website!