
This article mainly introduces how to conduct MIP page testing.
MIP mobile web accelerator is used to improve the loading speed of our mobile website. For users who focus on mobile website development, mastering MIP technology has certain advantages.
In the previous article, I introduced you to the simple use of the MIP component in our MIP file (mip-carousel multi-image carousel component). I believe everyone already has a certain understanding.
So after we have written the MIP file, how should we test it online? It's actually very simple.
Let’s use a simple example to introduce to you the method of MIP page testing. You can also refer to the "MIP Documentation Manual".
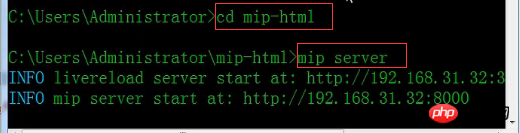
First we open the cmd command line tool and find our own mip file.

Execute the mip server command under the mip file.
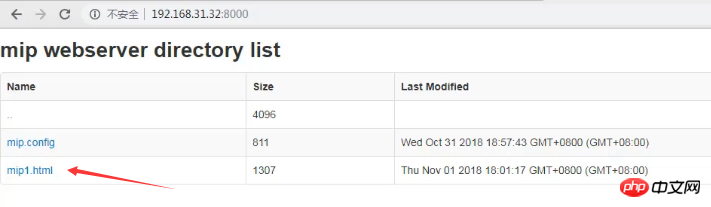
ThenCopy the url address shown in the above picture and access it on the browser.

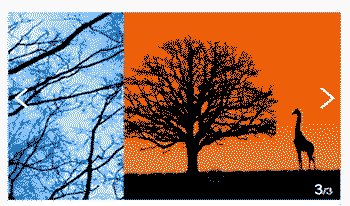
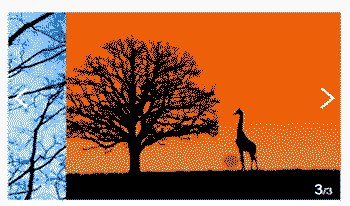
The picture shows the files in the mip file. Then click on the file mip-html (your own mip-html) to test the effect of the mip file on the page.

This article is an introduction to the testing method of MIP pages. It mainly focuses on mastering the commands of mip server, so that you can test the operation of your MIP pages. The situation is also very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to test the operation of Mip page. For more information, please follow other related articles on the PHP Chinese website!
 How to check jvm memory usage
How to check jvm memory usage
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored
 What are the parameters of marquee?
What are the parameters of marquee?
 Usage of ppf function in Python
Usage of ppf function in Python
 Top 10 most secure digital currency exchanges in 2024
Top 10 most secure digital currency exchanges in 2024
 The difference between mysql and sql_server
The difference between mysql and sql_server
 Solution to computer display error code 651
Solution to computer display error code 651
 What should I do if chaturbate is stuck?
What should I do if chaturbate is stuck?