
The float attribute in CSS is often used in web development, but how to use the float attribute in CSS? Many friends may be confused about this. This article will give you a detailed explanation of the usage of the float attribute in CSS.
First of all, let’s take a brief look at the float attribute in CSS
The float attribute, as the name suggests, is a floating attribute. Elements with the float attribute set will float to the left or right according to the attribute value. We call it setting Elements with the float attribute are floating elements.
Using the above words, it feels actually relatively abstract. Let’s learn more about the float attribute from the usage of the float attribute in CSS.
Let’s first look at an application example of the float attribute
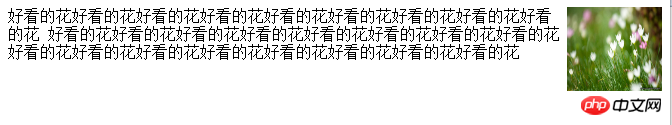
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花 好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花 好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
In the above code, we gave the image a float:right attribute, which caused the image to float on the right side of the paragraph. The effect is as follows:

This is the function implemented by the float attribute, but in the actual application process, the float attribute affects not only itself, but also the surroundings. The elements surround it, so at this
time, you need to clear the impact of floating.
Regarding how to clear floating CSS, you can refer to these two articles to solve this problem. The content is very detailed, so I won’t go into details here.
What are the methods to clear floating in css? Introduction to four methods of css float clearing
The above is the detailed content of How to use the float attribute of css? Detailed explanation of css floating attribute float. For more information, please follow other related articles on the PHP Chinese website!