
What this article brings to you is what are the new attribute selectors in CSS3? An introduction to attribute selectors has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. We all know what the attributes of the
element are. For example, type and value in the following code are attributes of the input element. Attribute selector, as the name suggests, is a way to select elements through attributes.
<input type="text" value="lvye"/>

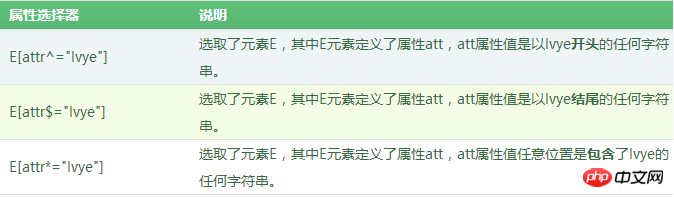
The three new attribute selectors added to CSS3 enable the selector to function as a wildcard, a bit like a regular expression.
When we download information from Baidu Wenku, we often see a small icon of the document type displayed in front of the hyperlink in the document list. This is a very good design detail for user experience. The implementation technology of this effect can be easily achieved by using the attribute selector in CSS3.

Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analysis:
(1) In fact, the principle of implementing the effect of Baidu library list is very simple, you only need to use attributes The selector matches the last few characters (file suffix) of the href attribute value in the a element. Due to different file types, file extensions will also be different. Depending on the suffix name, you can add different icons to the hyperlinks of different file types. Of course, the actual code of Baidu library list is not like the above code, the idea is the same. Interested students can check out the source code of Baidu Library.
(2) The content attribute is used to insert content into elements. We will explain it in detail in the section "Adding content content attributes to elements" in the user interface of the CSS3 tutorial.
The above is what are the new attribute selectors for CSS3? A complete introduction to the introduction of attribute selectors. If you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What are the new attribute selectors in CSS3? Introduction to attribute selectors. For more information, please follow other related articles on the PHP Chinese website!