
How to cancel (add) the underline style in html? How to cancel (add) underline style in css? This is a difficult problem for front-end students who have just started, so how to cancel (add) the underline style? The expert below will show you how to cancel (add) the underline style.
There are two ways to add underline styles to text. One is to use HTML to directly set the text, and the other is to use CSS underline to set the style. Let's explain these two methods. method.
1: How to cancel (add) underline in html
In the html tag, we can use to add underline , if you want to cancel, just remove .
For example:
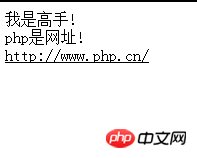
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html下划线标签实例讲解</title> </head> <body> 我是高手!<br /> php是网址!<br /> <u>//m.sbmmt.com/</u> </body> </html>
html code effect:

##2: Use css style to set the underline style
css can use text-decoration:underline to cancel and add underlines, for example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例</title>
<style>
.php5{text-decoration:underline} /* underline下划线 */
.php5_1{text-decoration:line-through} /* line-through删除线贯穿线 */
.php5_2{text-decoration:overline} /* overline上划线 */
.php5_3{text-decoration:none;} /* none是去掉下划线 */
</style>
</head>
<body>
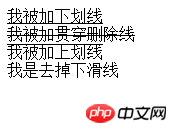
<div class="php5">我被加下划线</div>
<div class="php5_1">我被加贯穿删除线</div>
<div class="php5_2">我被加上划线</div>
<div class="php5_3">我是去掉下滑线</div>
</body>
</html>
</html>
HTML video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of Experts teach you how to cancel (add) the underline style? Summary of two major methods. For more information, please follow other related articles on the PHP Chinese website!