
This article brings you a brief discussion of what Edge.js is in the .NET Core development log? How to use? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I recently encountered the need in a project: to integrate part of the business logic of the old system into a new automated process tool. The automation tool being developed uses the C# language, while the business logic of the old system is built on the front end using AngularJS. So there are two solutions in the initial consideration. One is to rewrite the original JavaScript code into C# code for integration; the other is to extract the required code and place them in a RESTful API built through Node.js, and then Call it with HttpClient in C# code.
But then I discovered the interesting class library Edge.js, so I had another choice.
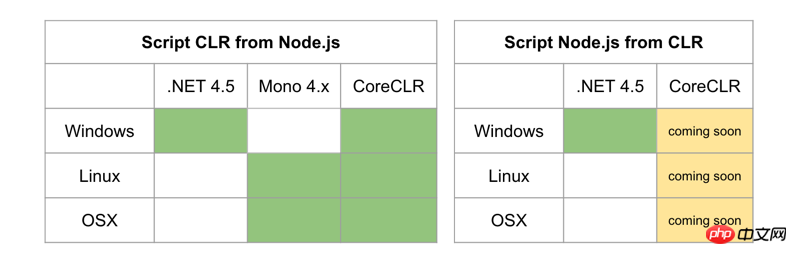
The role of Edge.js is to connect the two worlds of Node.js and .NET. Through it, developers can call .NET code in the Node.js process or call Node.js code in the .NET process.
According to requirements, here we need to call Node.js in C# code, that is, JavaScript code.
If you want to know how to use this class library, you can start with the examples on the official website:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}First, you need to introduce its class library through Nuget, Install-Package Edge.js .
Then, use the Func static method of the Edge class in EdgeJs. This method needs to be passed in the code used in Node.js and must return a JavaScript function. The function has a parameter for the external incoming data, and a callback function parameter. The first parameter in this callback function is the exception information in JavaScript, and the second is the return value. The
Edge.Func method returns the Func<object,Task<object>> delegate object, which means that the returned content can be processed asynchronously in .NET.
Next, let’s look at an example close to actual engineering.
The following code is commonly used in AngularJS. The current plan is to put the logic of the sayHello function into C# code and call it.
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});The first step to solve is to consider how to deal with $scope. Because it is essentially an object, just define it as a global object variable.
The second step is to move the core code into the Func method parameter of Edge.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");The third step is to add a return method and capture exceptions that may occur in the JavaScript code.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");Running the complete code can get the expected results.
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
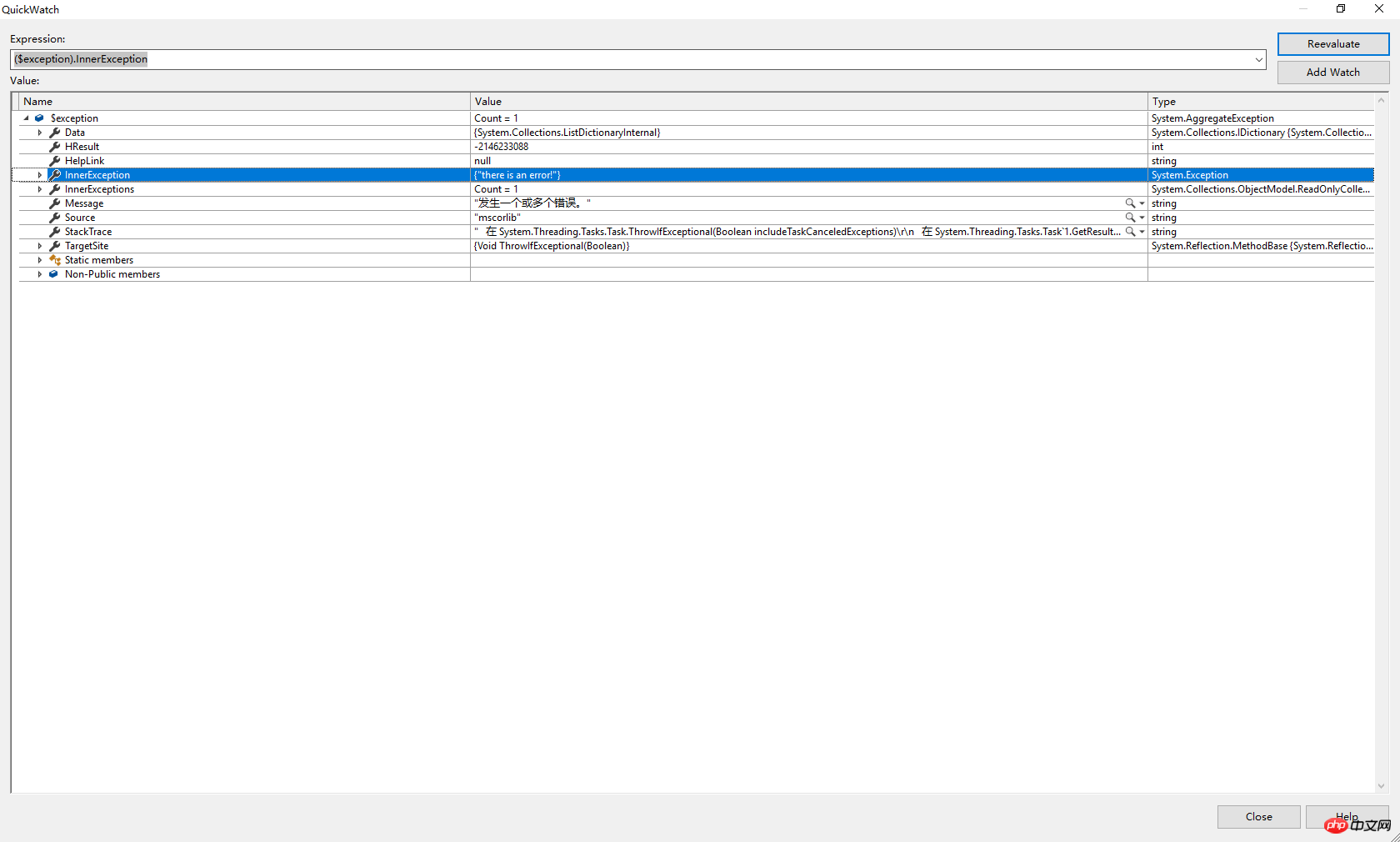
However, the above .NET code cannot handle the exceptions that may be found in JavaScript. For example, adding a throw exception statement to the sayHello function, when the code is executed An expected error will occur.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
So a better approach is to add corresponding exception handling in the .NET code.
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}Using this method saves more man-hours than the solution of directly translating JavaScript code, and can avoid many bugs that may occur during the language translation process. Compared with the second way of establishing Node.js Restful API, there is less work to deploy additional services. Therefore, after comprehensive consideration, it is a solution that is very suitable for actual needs.
The only regret is that Edge.js currently does not support .NET Core in terms of .NET code calling Node.js code. I hope the coming soon mentioned on the official website will come as soon as possible. 
The above is the detailed content of A brief discussion on what is Edge.js in the .NET Core development log? How to use?. For more information, please follow other related articles on the PHP Chinese website!