
This article mainly introduces the sample code of Html5 canvas to implement particle clock. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
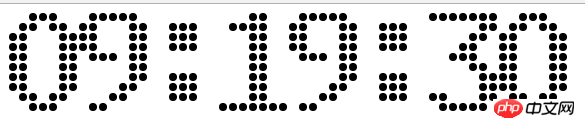
Let’s first look at the effect of the particle clock, as follows:

Next we will implement it through canvas and js,
First we need to create An html file and add a canvas canvas, as follows:
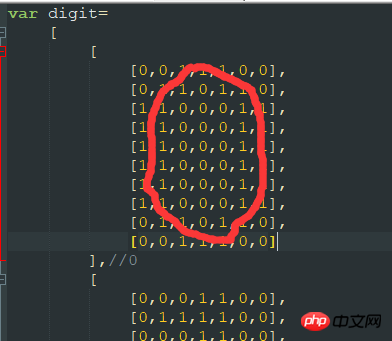
Import the material below, digit.js. The materials are composed of numbers through a two-dimensional array. There are a total of: 0-9 and colon, ten characters. As follows:

You can see that the characters of 1 form
Let’s start creating the canvas:
function Clock() { var canvas = document.getElementById("canvas"); canvas.width = 600; canvas.height = 100; this.cxt = canvas.getContext('2d'); this.cxt.fillStyle="#ddd"; this.cxt.fillRect(0, 0, 500, 100); }
The above code can be The browser draws a small gray canvas
Let’s start the analysis:
1. Understand the data matrix? It is a multi-dimensional array
2. How to draw a circle?
2.1 Do you need to know the radius first?

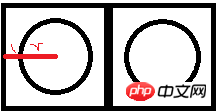
It can be seen from the above figure that the positions of the center of the circle are:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
At the same time, the radius can also be obtained by calculating the height of the circle, as follows:
The height of a circle is (r 1)*2, and the height of the canvas is composed of 10 circles.
canvasHeight = (r+1)*2*10
If the height of the canvas is set to 100, then r will come out, and the center xy of the circle will also come out. Now, let’s start drawing a circle.
First, add a statement to the Clock object above to calculate r
this.r = 100/20-1;
Next, I will add the draw method to the prototype of Clock
Clock.prototype.draw = function(num, index) { this.cxt.fillStyle="#000"; for (let i=0; i
Copy after login
draw reception 2 parameters, the first is the character index, the second is the character offset sequence, 70 is an offset distance, which can be customized.
The first for gets the character array to be rendered. The second for takes each line for rendering and only renders it as 1. The parameters for drawing a circle are mainly x, y, r
The next step is to get the time. We can directly get the time from new Date using regular expressions, as follows:
Clock.prototype.getTime = function() { var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date()); var data = []; data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]); for (var i=0; i
Copy after login
You can easily get the hours, minutes and seconds through regular expressions. Pay attention to the corresponding format when pushing the array, where 10 represents digit. The 10th character in js, that is, the colon
. Note that there will be a problem with drawing like this, that is, the canvas cannot be refreshed. You can add this
canvas.height= 100
and you can run the code below, as follows:
var clock = new Clock(); setInterval(()=>{ clock.getTime(); })
Okay, that’s ok
Summary: The above is the entire content of this article, I hope it will be helpful to everyone’s study. For more related tutorials, please visitHtml5 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Sample code for Html5 canvas to implement particle clock. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How is the performance of php8?
How is the performance of php8? Win7 prompts that application data cannot be accessed. Solution
Win7 prompts that application data cannot be accessed. Solution What is ESD file?
What is ESD file? How to return to the home page in html
How to return to the home page in html common files
common files What are the advantages of mongodb database
What are the advantages of mongodb database