
The content of this article is an introduction to the method of supporting Emmet in Dreamweaver (picture). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Every Coder’s favorite IDE is different for some reasons. As a software enthusiast, I have used almost all IDEs for a while, and currently I use Dreamweaver Sublime Text 2. However, whether you are using ordinary Notepad, the artistic Sublime Text, the awesome Dreamweaver, or even the pretentious Vim, some plug-ins are always indispensable, such as the famous zencoding (currently renamed Emmet, and it supports DW very well) ).
Emmet is a tool for quickly writing HTML/CSS. For example, enter:
ul.nav>li>a.n_$*6
and then press the shortcut key Ctrl E to generate the following code:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>After reading these codes, you are already ready to move. For more rules, you can download the attachment at the end of the article to view. Next, let’s talk about how DW installs this plug-in. First of all, you must make sure that your DW has the Extension Manager installed. If not, you can reinstall the DW without removing the check mark in front of the Extension Manager, or download it from the Adobe official website>>http:// www.adobe.com/exchange/em_download/.

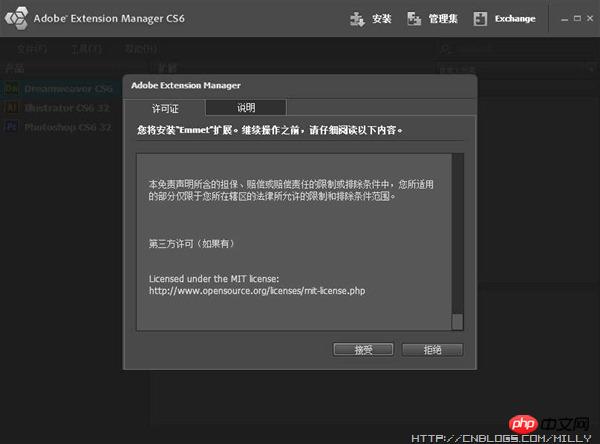
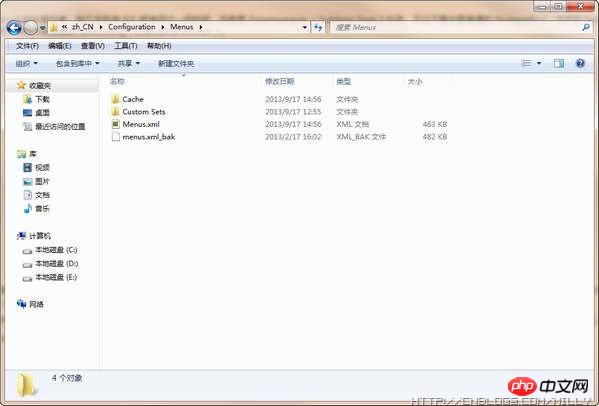
If you have already installed the extension manager, you only need to download Emmet’s DW plug-in http://download.emmet.io/dreamweaver/Emmet.zxp and double-click to install it. , after seeing the prompts, continue step by step until success. If it prompts that the menu has not been updated successfully, open the following path C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus (Win7/Dw CS6) and find menus.xml in this directory again. Name the backup (eg menus.xml_bak) and reinstall.

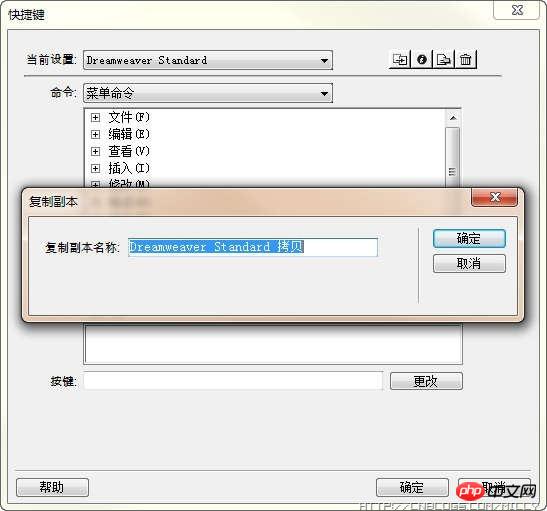
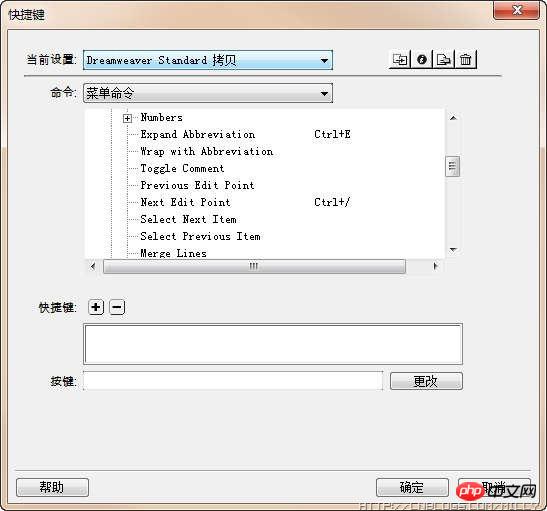
Note: The default for parsing Emmet rules is Ctrl E. However, because DW itself has too many shortcut keys, it is repeated. At this time, open [Edit]-[Shortcut Keys], then select Dreamweaver Standard, and then click the first button on the right to make a copy with any name.

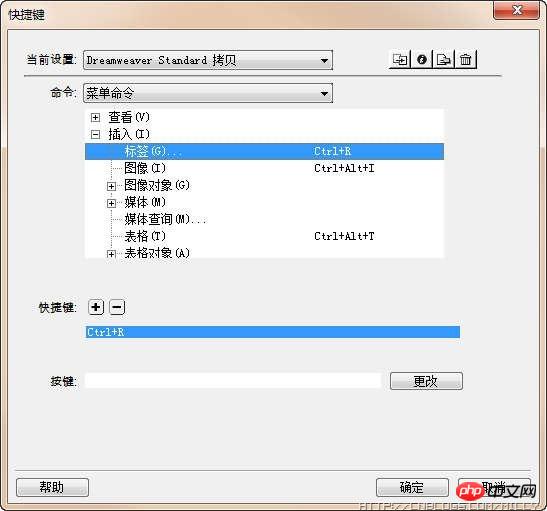
Then find [Insert] under [Menu Naming] and change the shortcut key of [Label] to something else, such as Ctrl R.

At this point, you can boldly use Emmet in DW. However, Emmet for DW does not set shortcut keys for other operations by default, so you can also press these operations to set shortcut keys for the previous edit point, next edit point, etc. In this way, you can give up the mouse and better switch positions in the code block.

The above is the detailed content of Introduction to how Dreamweaver supports Emmet (picture). For more information, please follow other related articles on the PHP Chinese website!