
This chapter will introduce to you how to use canvas to draw a "clock" pattern in HTML5? (Code example) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Introduction to Canvas
Canvas is a rectangular canvas with specified length and width. We will use the new HTML5 JavaScript, which can use HTML5 JS API to draw various graphics. However, canvas itself has no drawing capabilities (it's just a container for graphics) - you have to use a script to do the actual drawing.
Most browsers now support canvas. Before using canvas, you need to create a new canvas, that’s it
<canvas id="myCanvas" width="200" height="100"></canvas>
2. Commonly used properties and methods in Canvas
Color and style:
fillStyle Sets or returns the color, gradient, or pattern used for fill painting
strokeStyle Sets or returns the color used for strokes Color, gradient, or mode
shadowColor Sets or returns the color used for shadows
Rectangle:
rect() Creates a rectangle
fillRect() Draws " Filled" rectangle
strokeRect() Draws a rectangle (without fill)
clearRect() Clears the specified pixels within the given rectangle
Path:
fill() Fill the current drawing (path)
stroke() Draw a defined path
beginPath() Start a path, or reset the current path
moveTo() Move the path to the canvas The specified point in the , no line is created
closePath() Creates a path from the current point back to the starting point
lineTo() Adds a new point, and then creates a line from that point to the last specified point in the canvas
clip() Cut an area of any shape and size from the original canvas
quadraticCurveTo() Create a quadratic Bezier curve
bezierCurveTo() Create a cubic Bezier curve
arc() Create an arc /Curve (used to create a circle or partial circle)
arcTo() Creates an arc/curve between two tangents
isPointInPath() Returns true if the specified point is in the current path, otherwise returns false
Text:
font Sets or returns the current font attribute of the text content
textAlign Sets or returns the current alignment of the text content
textBaseline Sets or returns the The current text baseline used when drawing text
fillText() Draws "filled" text on the canvas
strokeText() Draws text on the canvas (without padding)
measureText() Returns the width of the specified text Object
Image drawing:
drawImage() Draw an image, canvas or video to the canvas
3. Draw Clock
First create a new html file, create a new drawing board and add some styles to the drawing board, like this
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>Then start operating canvas
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
Instructions : getContext("2d") object is a built-in HTML5 object with multiple methods for drawing paths, rectangles, circles, characters and adding images. deg calculates pi and translate() the position of the canvas.
1. Create dial, numbers, scale, center point
Create dial
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
Create numbers
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}Create scale
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}Create center point
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
Rendering:
2. Create pointer
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
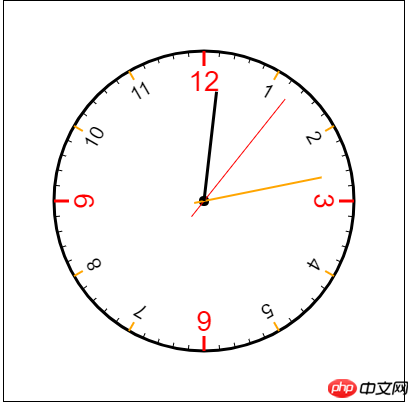
context.closePath();Rendering :

Do you think it’s over now? I tell you loudly, no, now is just the beginning, and the next step is to witness the miracle. . .
3.Finally completed
We need to encapsulate the above drawing into a method, and then keep drawing and clearing so that the clock will move
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60)Explanation: It is best to execute the animation 60 times per second, so the timer allows it to be executed 60 times per second.
The above is the detailed content of How to use canvas to draw a 'clock' pattern in html5? (code example). For more information, please follow other related articles on the PHP Chinese website!




