
The content of this article is about how to use the plug-in number scrolling plug-in numberAnimate.js? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There is a need to realize digital scrolling. I thought there must be many plug-ins with this effect, so I didn’t make my own wheel. So, I found a numberAnimate js digital scrolling plug-in. It is quite easy to use and very simple. , just meets the needs.
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
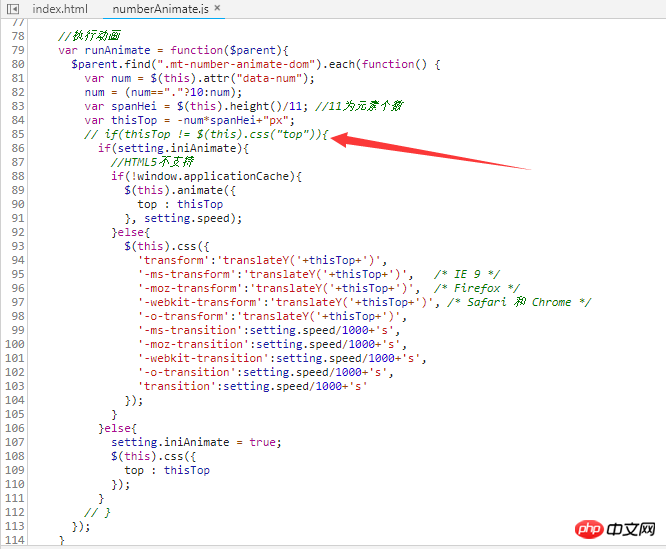
</html>The desired effect is to add 1 after a period of time, which can be achieved, but there is a small bug, that is, for example Say, when the single digit is added to 9, then one digit is added, and then the digit is 0. The problem is that the number 0 here cannot be scrolled out, and it directly scrolls to 11 when it reaches the next time interval. After debugging for a long time, I found that it is # In ##numberAnimate.js, there is a problem with the judgment condition in line 85. Just comment out the if judgment, as shown below:
 ##In the above picture,
##In the above picture,
in line 85 is always 0px, while thisTop obtained by calculation in line 84 When the number rolls to 0, the value is 0px, so the judgment is skipped directly, and the transform animation is not executed, so the effect of 0 is missing, resulting in viewing The effect is that 9 jumps directly to 11, without 10. In addition, a reminder, to change the font size of numbers, the proportions of
in numberAnimate.css that need to be modified must be grasped. Be careful and you will be spoiled, experience it yourself -_-||Related recommendations:
The above is the detailed content of How to use the plugin number scroll plugin numberAnimate.js?. For more information, please follow other related articles on the PHP Chinese website!