
This article mainly tells you about HTML input tagHow to create a login interface, including text box, password box, radio button, multi-select box, submit and reset button Instructions for use completely explain the usage details of HTML form input tags. Now let’s take a look at this article
1. First, let’s take a look at how to make a text box:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
Such a basic username text The box comes out, let’s take a look at the effect:

The picture above is an input box for a user name. Is it familiar? Many websites have this, but they Many other elements have been added to make the form more beautiful, which we will learn about later. (If you want to see more, go to php中文网html online video course)
2. Now let’s talk about how to make a password box:
We know that passwords are personal privacy. Everyone does not want their passwords to be seen by others when they enter them. Therefore, basically the passwords entered in the password boxes of all websites are confidential. Once entered, they are marked with an asterisk or the beginning. Displayed as small dots.
Now let’s take a look at how to make the password box of this input tag.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
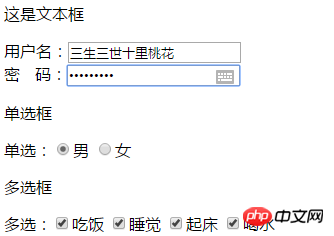
As shown in the above code, we should be able to guess what this is for. Let’s take a look at the renderings first:

Look, if there is no such With three spaces, the password and username will not be aligned. Generally, cascading style sheets are used to align them. But now we are only talking about HTML, not CSS yet, so now I use three spaces to align the password. Aligned with the username, this is also the simplest way.
Maybe it’s because the editor has obsessive-compulsive disorder. In any case, this effect can be seen by anyone. If it is not aligned, it will be much uglier.
3. After reading the password box, let’s take a look at how to make the radio button box:
Here we will take the radio button selection as an example (of course the first I won’t talk about the third category)
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
Let’s see the effect

This is the radio button, and it is also a commonly used frame, male and Women can only choose one, not both.
4. With the radio button, let’s talk about the multi-box:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
The effect is as shown

This picture has all the above things selected. The multi-select boxes can all be selected. Of course, you can also set one to be selected by default. You only need to add the attribute checked="checked", which multi-select box is selected? Anything added in the box will be displayed as soon as the web page is refreshed. This is the effect of the default selection.
5. Having said so much, let’s talk about the final submit button and reset button:
These two are very important buttons. The reset button can restore the things selected or filled in on your web page to their original state with one click. Submit is to submit all your filled-in and selected items to the backend. Let’s take a look at the code:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
重置:提交按钮
提交:
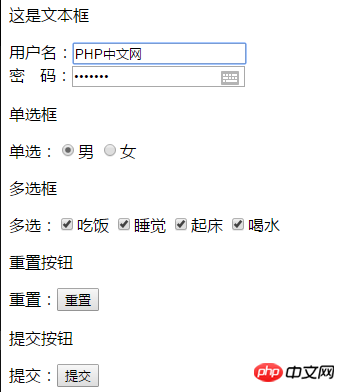
Since there is no backend, the backend address is not filled in. But it does not affect the effect

This is most of the windows for filling in the registration on a page. It is very simple. Many of the above appear in fixed forms. There are individual attributes that will be gradually learned in the future. (If you want to see more, welcome to m.sbmmt.comPHP Chinese website)
This article ends here. The above code can only become perfect with more practice. There are problems. You can ask questions below
[Editor’s recommendation]
How to insert text ins tags and delete text del tags together in HTML? (With examples)
#What is the function of the form tag in HTML? Explanation of usage of HTML form tag
The above is the detailed content of How to create a multi-line text input box in an input form? An article teaches you how to use input tags. For more information, please follow other related articles on the PHP Chinese website!