
This article mainly introduces examples of how to use thehtml pre tag, and also introduces the role of the HTML pre tag. It uses examples to prove to everyone that pre is indeed useful. Tags, in the early stages, it is much easier to use pre tags than other tags. Okay, now let us take a look at the following article
First let us understand what the pre tag in HTML can do?
What can the pre tag in HTML do? In layman’s terms, the pre tag can display all the text formats in it on the web page, such as spaces, line breaks, etc. It is displayed without leaving any trace by the browser. Let’s take a look at the effect.
First let us understand the role of the pre tag:
is the
tag, which can correctly display the text format inside in the browser, just like the line break format, wrap the line inside (if you want to know more about HTML, please search " PHP Chinese website" to watch)The first one must be to understand how it wraps lines:
For example, I create a new web page in the pre tag :
PHP中文网 欢迎大家来到PHP中文网Copy after login
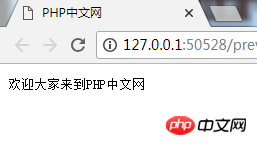
This is a normal web page, as shown in the picture:

Now I wrap the above paragraph in it to display
欢迎大家来到 PHP中文网Copy after login
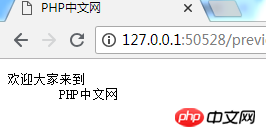
Now look at the effect:

You see, the above picture has completely changed one line, and all the spaces in the middle are displayed. In pre There is no need to add any tags to realize the line wrapping function
The second one is to take a look at the display of spaces
The space function of HTML pre tag is also the same as The lines are similar. If you enter three spaces in the text, then the three spaces will be displayed in the browser.
Let’s see the example:
欢迎大 家来到PHP中文网(这里是两个空格)
欢迎大 家来到PHP中文网(这里是三个空格)
这是一个普通的p标签,这里我用了 五个空格,你看到了没有
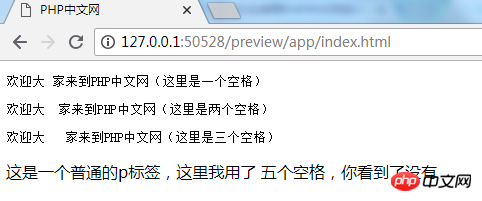
Let’s see the effect

This is the effect of the above space display. With comparison, we can easily find that the above space is also a space when displayed in the browser. Three spaces can It is displayed in the browser, but I used five spaces in the p tag, but when it comes to the browser, it becomes like not even one space.
This is the best use of the HTML pre tag for me. In any paragraph, you can enter any format you want by adding the
tag, which is much more convenient. The meaning of thetag in official terms is (preformatted text) pre-text formatCopy after login
Okay, the above is an introduction to the role of HTML pre tags and examples of how to use spaces and how to wrap lines. . If you have anything you don’t understand, you can ask questions below.
【Editor's Recommendation】
How to write a relative path for the base tag in HTML? (Introduction to use included)
The above is the detailed content of How to wrap text in pre tag in html? Usage examples of html pre tag. For more information, please follow other related articles on the PHP Chinese website!