 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)
What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)
What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)
This article mainly introduces the src attribute of the img tag in HTML and some of their definitions. Instructions for using the HTML img src attribute and some examples. Let’s take a look at it next.
First of all, let’s take a look at the definition of the img tag:
Images are also the most common html element in web pages, and they are a very important part. In HTML web pages, images are defined by  tags.
tags.  is an empty HTML tag or a single tag. It only contains attributes and no closing tags.
is an empty HTML tag or a single tag. It only contains attributes and no closing tags.
Definition of the src attribute of the img tag:
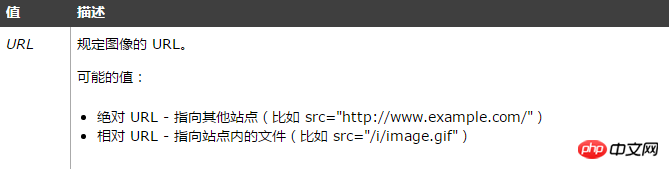
 The src attribute of the tag is required. Its value is the URL of the image file, which is the absolute or relative path to the file that references the image.
The src attribute of the tag is required. Its value is the URL of the image file, which is the absolute or relative path to the file that references the image.
Tip: In order to organize the storage of documents, creators usually store image files in a separate folder, and usually name these directories something like "pics" or "images". In the W3School online tutorial, our engineers store most of the commonly used images in a folder named "i". "i" is the abbreviation of "images". The advantage of this is that it can simplify the path to the greatest extent. .
The src attribute is the address of the imported image. Without it, the  tag would be meaningless.
tag would be meaningless.
Format of the src attribute of the HTML img tag:
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
Description: Image address: The location where the image is stored; Image description: A description of the meaning of the image, if the image cannot is displayed, the description is displayed.
Instructions for using the src attribute of the HTML img tag:
Directly give the src attribute the address of a server-side resource, and the img control will automatically obtain and parse the resource.
Pictures and HTML text are in the same directory: for example index.html and img.jpg
Writing: 
Picture Not in the same directory as HTML: There are two situations:
1. The image img.jpg is in the folder images, and the index.html and images folders are in the same directory.
Writing method :
2. The picture img.jpg is in the folder images, index.html is in the controller folder, and the images and controller folders are in the same folder Directory
Writing: 
If the source comes from the Internet, you must use the absolute path
Writing: 
If there is no picture, the browser will display the text in alt instead.
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
How to use the image path of the src attribute in img:
1.html file and *.jpg file (f drive) In different directories:
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)" >
2.html files and *.jpg pictures are in the same directory:
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)" >;
3.html files and *.jpg pictures are in different directories:
a. The picture *.jpg is in the image folder, *html is in the same directory as image:
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)" >
b. The picture *jpg is in the image folder, *html is in the connage folder, The image and connage are in the same directory:
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)" >
4. If the image comes from the Internet, then write the absolute path:
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached)" >
Attributes of the src attribute of the HTML img tag:

【Editor’s Recommendation】
html Why can't the P tag be nested in a div? There are also examples of css styles for html P tags
The above is the detailed content of What is the usage of src attribute of HTML img tag? Analysis of specific usage methods (examples attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




