
本篇文章是关于html big标签的介绍,有关于html big标签的定义和作用的解释,还有与html big标签有关的标准属性和事件属性,最后讲解的就是html big标签的使用方法说明,还有实例解释,最后,小编想说,虽然html5里面已经不支持标签了,但在html4里面html big标签还是挺好用的,好了,让我们一起来看看正文吧
html big标签的定义和作用:
标签呈现大号字体效果。
使用 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 标签和其相应的 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 标签将不起任何作用。
更妙的是,可以嵌套 标签来放大文本。每一个 标签都可以使字体大一号,直到上限 7 号文本,正如字体模型所定义的那样。
但是使用 标签的时候还是要小心,因为浏览器总是很宽大地试图去理解各种标签,对于那些不支持 标签的浏览器来说,它经常将其认为是粗体字标签。
HTML标签实例
让文本比常规的字体大一号:
<p><big>这个文本比较大。</big></p>
html big标签的标准属性:
在 HTML 4.01 中, 标签支持如下标准属性:

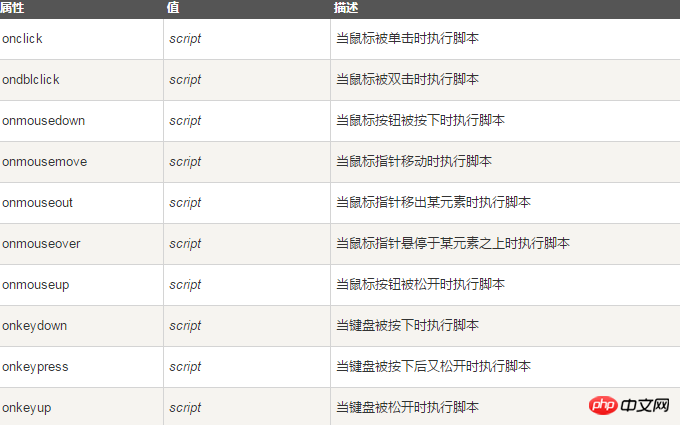
html big标签的事件属性:
在 HTML 4.01 中, 标签支持如下事件属性:

讲解标签的使用方法:
字体标签定义字体的显示效果,有些标签它有独自的语义:
<big>感谢您对PHP中文网的支持</big>
html big标签使用方法的语义:
显示文本要以比当前字体稍大的字体显示.
html big标签使用方法的实例代码:
PHP中文网字体文本标签讲解<big></big>标签 字体文本标签讲解标签
字体文本标签标签标签
<big>感谢您对PHP中文网的支持</big>
语义: 显示文本要以比当前字体稍大的字体显示.

HTML标签的浏览器支持:
所有浏览器都支持 标签。
HTML 4.01 与 HTML5之间的差异
HTML5 不支持 标签,HTML 4.01 支持 标签。
【小编的相关推荐】
html5 canvas标签的作用以及canvas标签的历史由来介绍
The above is the detailed content of Detailed explanation of the role and specific usage of the html big tag (code examples included). For more information, please follow other related articles on the PHP Chinese website!