
HTML5 development tools include: 1. Dreamweaver, a web page code editor; 2. Adobe Edge, a design tool that uses HTML5, CSS, and js to develop dynamic interactive content; 3. WebStorm, an HTML5 editor ;4. Sencha Architect, etc.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML5 development tools
Nowadays, HTML5 is developing rapidly and is regarded as a powerful tool for web developers to create popular web applications. The main advantage of developing with HTML5 is that this technology can be used across platforms. For example, if you develop an HTML5 game, you can easily port it to UC's open platform, Opera's game center, Facebook application platform, or even distribute it to the App Store or Google Play through encapsulation technology, so it is cross-platform. The platform is very powerful, which is the main reason why most people are interested in HTML5. And as major browsers continue to improve their support for HTML5 technology and HTML5 technology continues to mature, HTML5 will definitely change the way we create Web applications in the future. Below we recommend a variety of excellent HTML5 development tools to help you write HTML5 applications more efficiently.
1. Dreamweaver
Dreamweaver is a WYSIWYG web code editor that integrates web page production and website management. It is used to create and edit websites. and web design software for mobile apps. Since Dreamweaver supports multiple methods such as coding, splitting, design, and real-time view to create, write, and modify web pages, for junior users, you can quickly create web pages without writing any code. Its mature code editing tools are more suitable for the creation of advanced web developers!
2. Adobe Edge
Adobe Edge is a new web interactive tool from Adobe. Allows designers to create web page animations through HTML5, CSS, and JavaScript
Adobe Edge is a design tool that uses HTML5, CSS, and js to develop dynamic interactive content. One of its important features is the web toolkit interface, which is used to easily ensure architectural consistency in different browsers. In addition, Adobe Edge will also integrate font services such as TypeKit. Content designed through Edge is compatible with iOS and Android devices, and can also run on mainstream browsers such as Firefox, Chrome, Safari and IE9.
3. DevExtreme
DevExtreme Complete Subion is the best performing HTML5, CSS and Java mobile development framework, which can be directly used in the Visual Studio integrated development environment. Build iOS, Android, Tizen and Windows Phone 8 apps. DevExtreme includes two native UI components, PhoneJS and ChartJS, and provides source code. Currently, DevExtreme supports the VS2010/2012/2013 integrated development environment and is compatible with the five major mobile platforms: Android 4, iOS5, Windows 8, Window Phone 8, and Tizen. It is the first choice tool for Visual Studio developers to develop cross-platform mobile products.
4. WebStorm

WebStorm is a JavaScript development tool owned by jetbrains. It is praised by the majority of Chinese JS developers as "Web front-end development artifact", "the most powerful HTML5 editor", "the most intelligent JavaS IDE", etc. It has the same origin as IntelliJ IDEA and inherits the functions of the powerful JS part of IntelliJ IDEA.
5. Sencha Architect

Among tools for developing mobile and desktop applications, Sencha is positioned for HTML5 visual application development. Development teams can design, develop and deploy applications in a single integrated environment. Developers can also develop Sencha Touch2 and Ext JS4 Java applications and preview them in real time.
6. Initializr

Initializr is the best entry-level auxiliary development tool for making HTML5 websites. You can use the provided special templates to quickly generate websites, or you can Customization, Initializr will generate a customizable web template with simple code for you.
7, HTML5demos
Want to know if your browser supports HTML5 Canvas? Wondering if Safari can run a simple HTML5 chat client? HTML5demos will tell you which browsers each HTML5 feature is supported in.
8, Lime JS

LimeJS is an HTML5 game development framework for quickly building games that run on touch screen devices and desktop browsers. A great HTML5 development tool, you must try it.
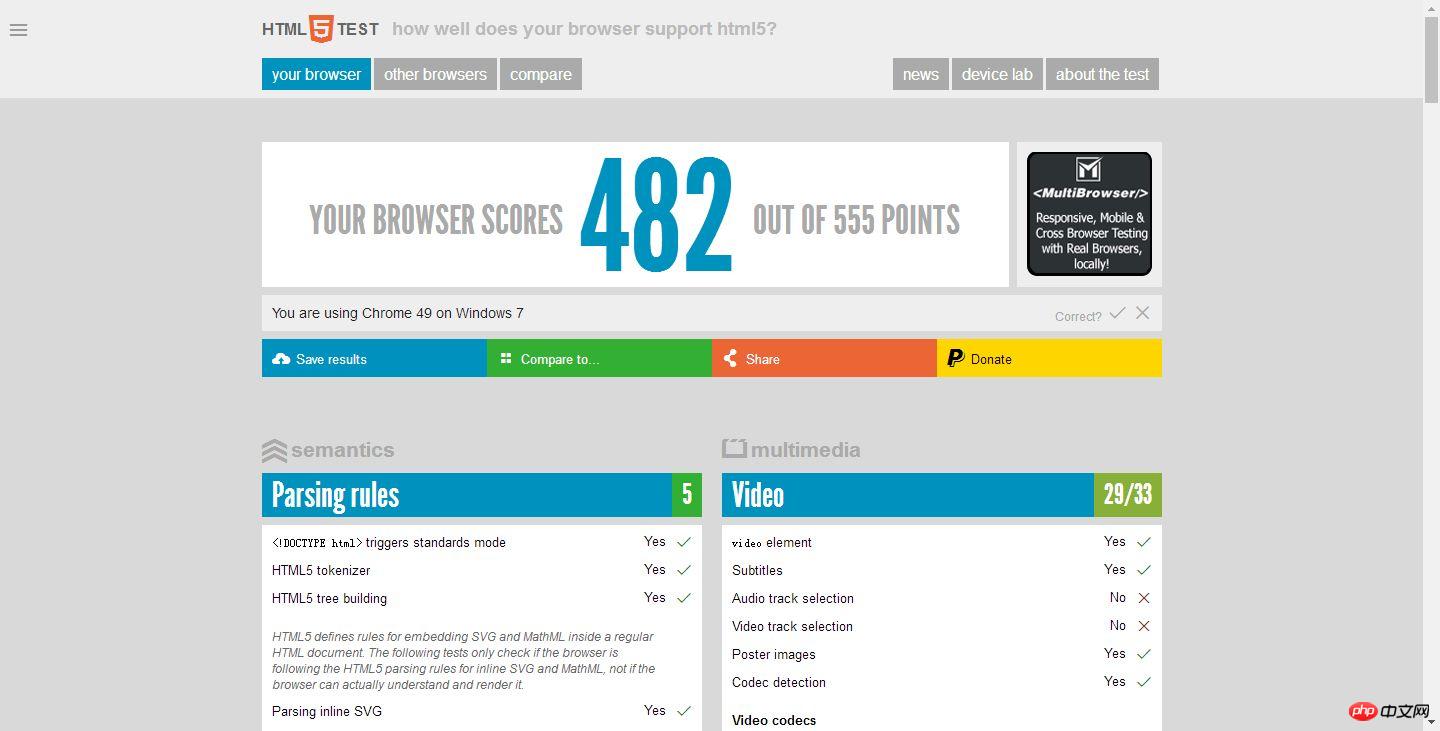
9, HTML5 Test

Is your browser ready for the HTML5 revolution? HTML5 Test will tell you. This website will generate a complete report on the support of video, audio, canvas and other features for the browser you are currently using.
10. HTML5 visual cheat sheet
Switch To HTML5 is a basic and practical template generation tool. If you're starting a new project, you can get a free HTML5 website template here.
Basic elements of HTNL5, suitable for beginners to learn
The above is the detailed content of What development tools are used for html5?. For more information, please follow other related articles on the PHP Chinese website!