
The content of this article is about the WeChat applet example: the effect of realizing top tab switching and sliding switching when the navigation bar moves with it (code). It has certain reference value. Friends in need can For reference, I hope it will be helpful to you.
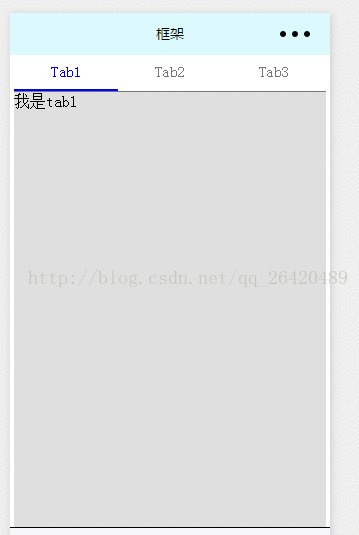
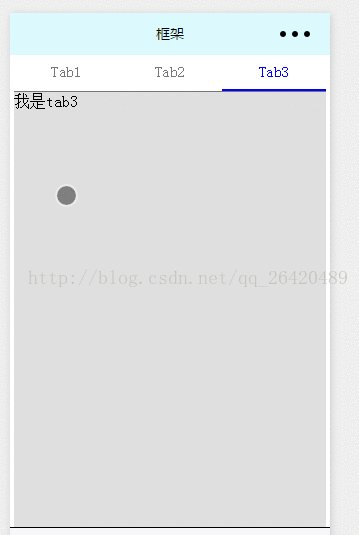
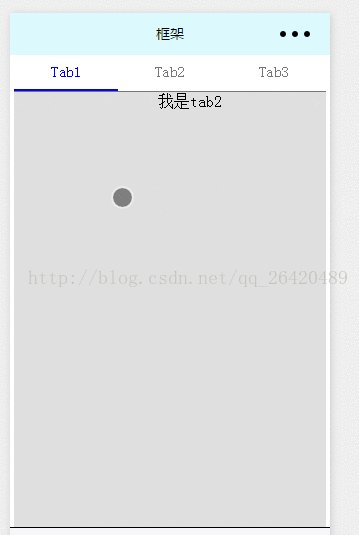
Achieved effect:

js:
Page({
data: {
// tab切换
currentTab: 0,
},
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
swiperChange: function (e) {
console.log(e);
this.setData({
currentTab: e.detail.current,
})
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
},
onShow: function () {
// 生命周期函数--监听页面显示
},
onHide: function () {
// 生命周期函数--监听页面隐藏
},
onUnload: function () {
// 生命周期函数--监听页面卸载
},
onPullDownRefresh: function () {
// 页面相关事件处理函数--监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})wxml :
<view class="page">
<!--顶部导航栏-->
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Tab1</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Tab2</view>
<view class="tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Tab3</view>
</view>
<!--内容主体-->
<swiper class="swiper" current="{{currentTab}}" duration="200" bindchange="swiperChange">
<swiper-item>
<view>我是tab1</view>
</swiper-item>
<swiper-item>
<view>我是tab2</view>
</swiper-item>
<swiper-item>
<view>我是tab3</view>
</swiper-item>
</swiper>
</view>wxss:
.page {
margin-left: 10rpx;
margin-right: 10rpx;
}
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 80rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
width: 33.3%;
text-align: center;
font-size: 15px;
color: #777;
}
.swiper {
height: 1100px;
background: #dfdfdf;
}
.on {
color: blue;
border-bottom: 5rpx solid blue;
}Recommended related articles:
How to implement list rendering and multi-layer nested loops in the WeChat Mini ProgramThe above is the detailed content of WeChat applet example: realize the effect of top tab switching and sliding switching when the navigation bar moves (code). For more information, please follow other related articles on the PHP Chinese website!
 Basic usage of FTP
Basic usage of FTP
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?
 How to use question mark expression in C language
How to use question mark expression in C language
 What is a relational database
What is a relational database
 pci device universal driver
pci device universal driver
 Win7 prompts that application data cannot be accessed. Solution
Win7 prompts that application data cannot be accessed. Solution
 nullpointerexception exception
nullpointerexception exception
 How to set up web page automatic refresh
How to set up web page automatic refresh




