
The content of this article is about the WeChat applet example: the code implementation of obtaining the current city location and re-authorizing the geographical location. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.
1. To obtain the current geographical location, you can use the wx.getLocation interface to return longitude, latitude, speed and other information;
Note---its default working mechanism:
When entering the page for the first time, call the API, return the user authorization result, and keep the result. As long as the user does not delete the mini program or change the authorization status, if the user enters the page again, the authorization result will remain unchanged and the API will not be called again;
Continue without deleting the mini program. To initiate an authorization request, you need to use wx.openSetting.
So the first step is to obtain the user's authorization wx.openSetting;
2. The second step is to return the longitude, latitude, speed and other information through the wx.getLocation interface;
3. WeChat does not directly convert longitude and latitude into geographical location. You can use the API of the JS SDK for geographical conversion of the WeChat applet in Tencent Location Services or the Baidu API (the Baidu API I use)
when the user first When entering a page (which requires geographical location authorization), when the page is in onShow, wx.getLocation is called to ask the user for authorization; every time the page is entered in the future, specific user authorization information is returned through the wx.getSetting interface.
The code is as follows:
onShow: function () {
var _this = this;
//调用定位方法
_this.getUserLocation();
},
//定位方法
getUserLocation: function () {
var _this = this;
wx.getSetting({
success: (res) => {
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
//未授权
wx.showModal({
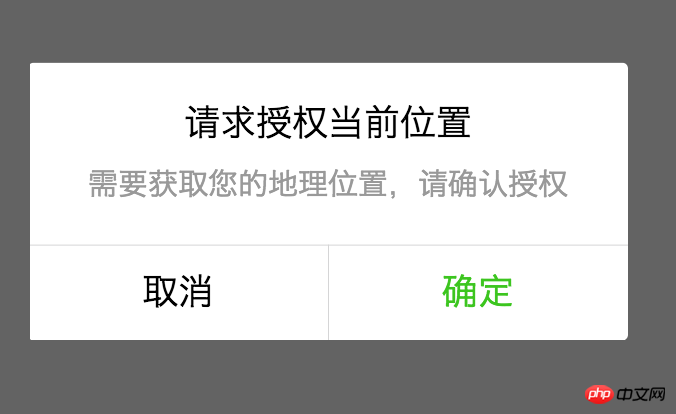
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
//取消授权
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
//确定授权,通过wx.openSetting发起授权请求
wx.openSetting({
success: function (res) {
if (res.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
_this.geo();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//用户首次进入页面,调用wx.getLocation的API
_this.geo();
}
else {
console.log('授权成功')
//调用wx.getLocation的API
_this.geo();
}
}
})
},
// 获取定位城市
geo: function () {
var _this = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=xxxxxxxxxxxx&location=' + res.latitude + ',' + res.longitude + '&output=json',
data: {},
header: { 'Content-Type': 'application/json' },
success: function (ops) {
console.log('定位城市:', ops.data.result.addressComponent.city)
},
fail: function (resq) {
wx.showModal({
title: '信息提示',
content: '请求失败',
showCancel: false,
confirmColor: '#f37938'
});
},
complete: function () {
}
})
}
})
},Rendering: Enter the page for the first time

After rejecting authorization, enter the page again Page or click a button on the page (get the location) to bind JS

The structure of the above two pop-up boxes is the same, the former uses the wx.getLocation interface that comes with it Style, the latter uses the style brought by the wx.showModel interface.
Let’s briefly talk about the authorization principle: when entering the page for the first time, onshow calls wx.getLocation to ask the user for authorization; after the user refuses, and enters the page again, we return the user authorization status through the wx.getSetting interface.
The value of res.authSetting['scope.userLocation'] is compared with true. If true, authorization is granted, and if false, authorization is denied.
Related recommendations:
Implementation of mini program using setData to modify a certain value in an array
WeChat applet--code flow for Raspberry Pi car control
The above is the detailed content of WeChat applet example: code implementation for obtaining current city location and re-authorizing geographical location. For more information, please follow other related articles on the PHP Chinese website!




