
This article mainly introduces the parabolic animation implemented by React, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
A simple and universal React parabolic animation
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
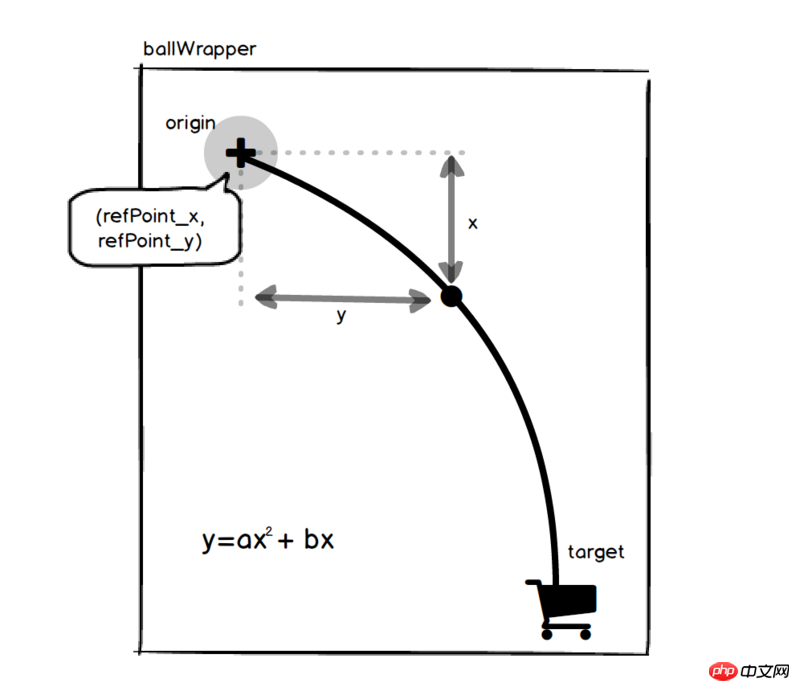
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
The above is the entire content of this article, I hope it will be helpful to everyone Learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of Parabolic animation implemented in React. For more information, please follow other related articles on the PHP Chinese website!




