
我现在用的是Photoshop CS6,感觉占内存蛮大的,电脑不行就很容易卡壳。我今天学习了下怎么用PS制作“大头”头像,可能还不是很成熟,于是借着写经验的过程也可以重新熟悉下流程和操作。
有时候,我们的图片把头部放大了之后还是很萌萌哒的,可能有人也会觉得奇怪吧。操作的过程里,我还是也记记一些常用的快捷键吧。

步骤
打开Photoshop CS6软件,点开“文件”菜单,点击【打开】命令打开一张我们想要制作的图片或头像,在电脑里面找到我们的素材打开就可以了。
【打开】的快捷键:Crtl+O


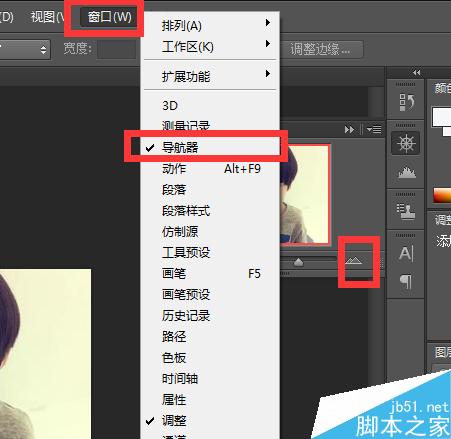
打开图片之后,特别是头像的素材我们会感觉很小不好操作,这时候我们可以打开“窗口”菜单里面的【导航器】,然后点右侧的箭头是放大,左侧就是缩小啦,至于快捷键我就放在下面。
【放大/缩小】的快捷键:Ctrl +/Ctrl -(后面是加好和减号)

当然,在正式操作之后我们可以习惯性的复制一张图层作为“图层 1”,也可以直接双击点背景图层作为“图层 0”,方便我们操作。
【复制图层】的快捷键:Ctrl+C
温馨提示:复制图层和双击激活背景图层本质上是差不多的,但是为了安全保护我们的原来图层,最好是复制图层。

接着,我们点【椭圆选框工具】,要是直接点工具是矩形选框工具的话,我们可以右击工具调出全部的同类工具再选。
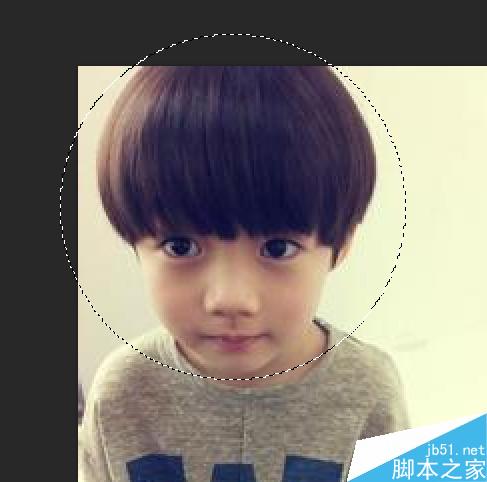
我们使用椭圆选框工具在头像部分画圆,按着“Shift”键的同时画圆就是正圆了,就像我上面的把头全圈在里面就可以了。


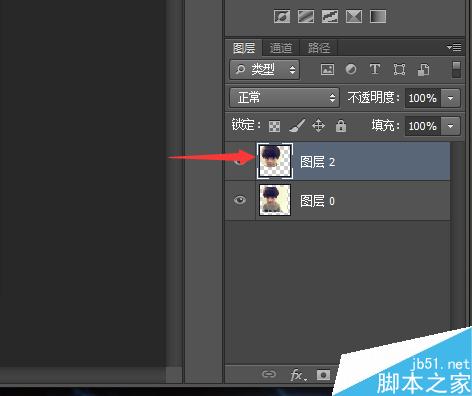
画完之后我们需要再复制图层,把头部图层单独弄出来操作。我们单击选中“图层 1”(如图),再打开“编辑”菜单点击里面的“自由变换”来变换图片的大小,同时按“Shift”来同比例缩小身体的部分,操作的时候要尽量让图看起来协调。
【自由变换】的快捷键:Ctrl+T
缩小身体的部分是为了让头部看起来很大,这样就可以达到“大头像”的效果。


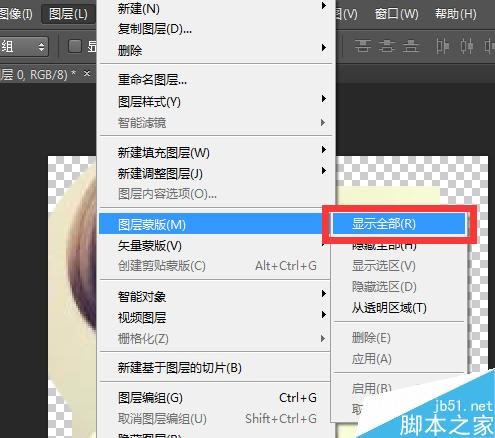
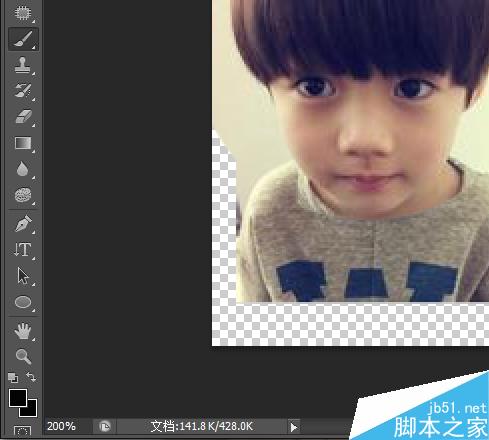
自由变换之后就点右上角的对勾完成图像变换的操作,我下面这张图是把背景图层激活之后的样子。我们单击选中头像部分的图层,打开“图层”菜单点【图层蒙版】里的【显示全部】,建立一个蒙版来涂抹我们的图片,让大头和身体协调的合在一起。


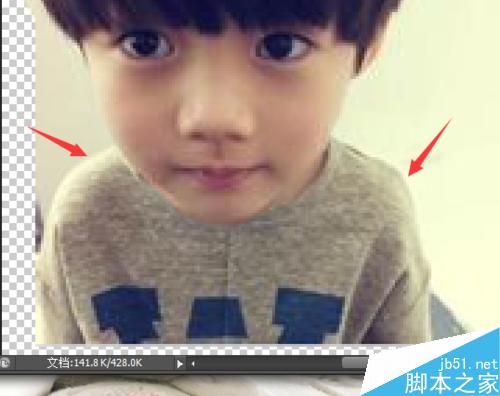
再来,我们点击【画笔】工具,选择前景色为黑色(代表隐藏),在脖子那里涂抹,尽量让衣服、皮肤什么的看起来一致。
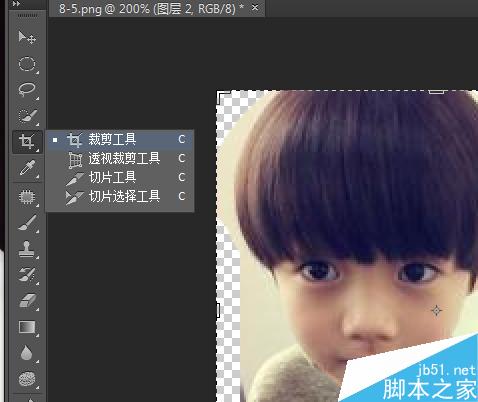
我们完成之后就可以使用【裁剪工具】,把不和谐的其他部分裁剪掉。



裁剪完毕,我们就可以看到图片很多地方都空白了,颜色什么的不一样,我们就可以使用【替换颜色】或者【仿制图章工具】来修补下图片背景。
我们点击【仿制图章工具】,按“Alt”键来选取与背景一致的部分修补其他的地方,可以慢慢变换画笔大小和硬度来涂抹。


处理完之后就可以对比下,明显头大了身体变小了,就像是拿着放大镜在看头像。我这个图片太小了,可能处理的模糊,而且还不好看。我们最后选择一些大点的高清图来操作,效果还是蛮好的呢。

以上就是PS制作可爱的大头头像效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!




