
This article mainly introduces the relevant information about the use cases of WeChat applet input form, redio and drop-down list. I hope this article can help everyone. Friends in need can refer to
WeChat Usage example of mini program input form, redo and drop-down list
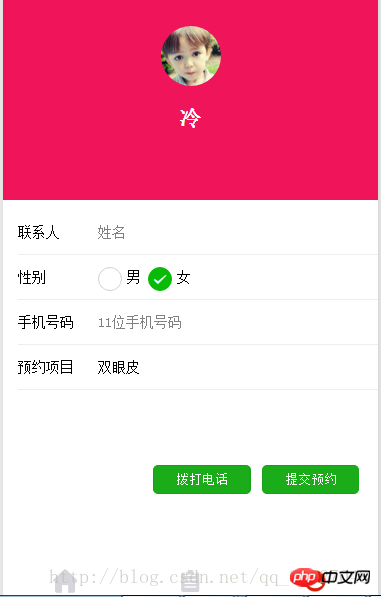
A simple reservation type form, effect

Main code :
.js file
data: { nickName: "", avatarUrl: "", casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'], userName: '', mobile: '', Gender: 'female', casIndex: 0, items: [ { name: 'male', value: '男' }, { name: 'female', value: '女', checked: 'true' }, ] }, radioChange: function (e) { console.log('值:', e.detail.value) this.setData({ Gender: e.detail.value }) }, /** * 生命周期函数--监听页面加载 */ bindCasPickerChange: function (e) { console.log(this.data.casArray); console.log('下拉选择的是', this.data.casArray[e.detail.value]) this.setData({ casIndex: e.detail.value }) },
Specific The form style can be adjusted by yourself. The wxss style file code is not written.
Refer to the official document form component
https://mp.weixin.qq.com/debug/wxadoc/dev/component/ form.html
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to vidao’s video playback and barrage functions in WeChat Mini Program
WeChat Mini Program Parsing of Form Form
WeChat applet form verification error prompt effect
The above is the detailed content of The use of input forms, redio and drop-down lists in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box What is star network topology?
What is star network topology? win10 system disk occupied 100%
win10 system disk occupied 100% What are the uses of vue.js slots?
What are the uses of vue.js slots? What does formatting a mobile phone mean?
What does formatting a mobile phone mean? Which laptop battery testing software is best?
Which laptop battery testing software is best? WeChat payment deduction sequence
WeChat payment deduction sequence



