
This article mainly introduces the relevant information about the detailed explanation of the WeChat mini program Form example. Here is a detailed introduction to the form form, and the example code is attached. Friends in need can refer to it
WeChat Mini Program Form Example
Form Form is widely used. We can use form design to log in and register, or we can design a form of answering questionnaires. Today we will mainly talk about the use of form
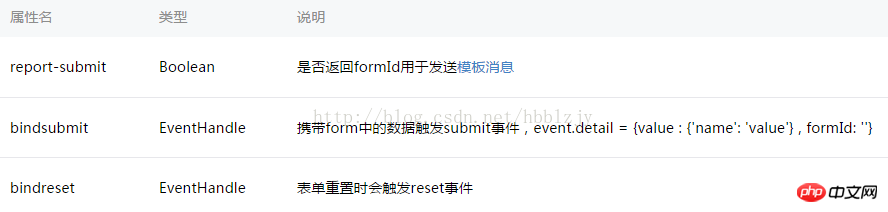
Form form, submit the values of "switch", "input", "checkbox", "slider", "radio", and "picker" entered in the component. The format of the data is: name :value, so all controls in the form need to add a name attribute, otherwise the value of the corresponding control cannot be found. Its main attributes:

Main code to create a form:
form表单
How to get the value of the control inside the form, you need to use the relevant properties of the form. The code is as follows
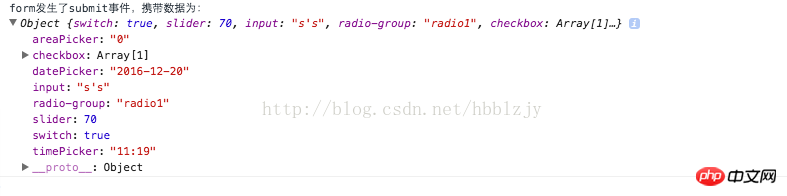
// pages/index/Component/FormM/FormM.js Page({ //初始化数据 data: { array: ['大中国', '美国', '巴西', '小日本'], index: 0, date: '2016-12-20', time: '11:19', allValue:'' }, //表单提交按钮 formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) this.setData({ allValue:e.detail.value }) }, //表单重置按钮 formReset: function(e) { console.log('form发生了reset事件,携带数据为:', e.detail.value) this.setData({ allValue:'' }) }, //---------------------与选择器相关的方法 //地区选择 bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, //日期选择 bindDateChange: function(e) { this.setData({ date: e.detail.value }) }, //时间选择 bindTimeChange: function(e) { this.setData({ time: e.detail.value }) }, })
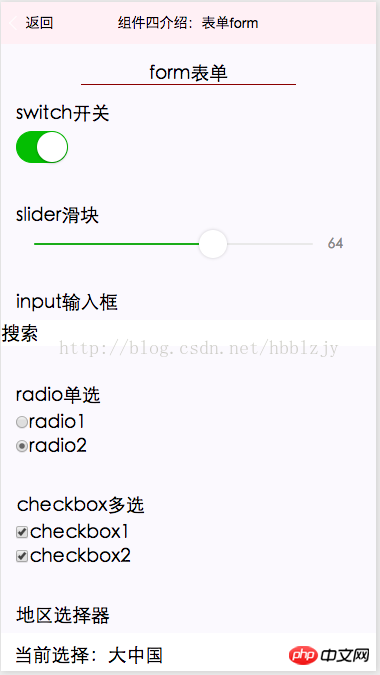
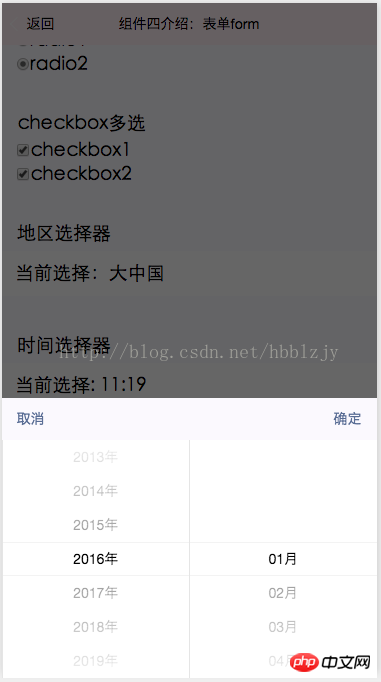
## Rendering:




Result value in the output form:

Introduction to the GET request of the WeChat applet
WeChat applet implements the pop-up menu function
The above is the detailed content of Analysis of forms in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




