
This article mainly introduces the relevant information on the WeChat mini program vidao to realize the function of video playback and barrage. The implementation code and implementation renderings are provided here. Friends in need can refer to
WeChat mini program vidao Implementation of video playback and barrage functions.
vidao
The official document I see now does not have the danmu (barrage) attribute. It existed before, but now this attribute can still take effect. To control the status of the video, you can get an object instance based on the unique id of the video tag. The video component does not have the action attribute and cannot be controlled through action.
.wxml
<view class="section tc">
<video src="{{src}}" controls ></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
</view>
<!--
danmu-list:弹幕列表
enable-danmu:是否显示弹幕
danmu-btn:弹幕按钮
controls:是否显示视频控件,并没有什么用
-->
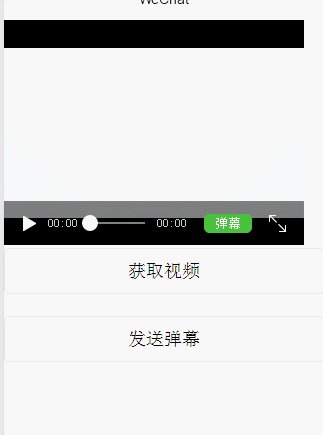
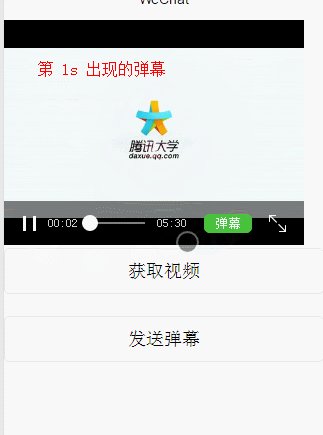
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
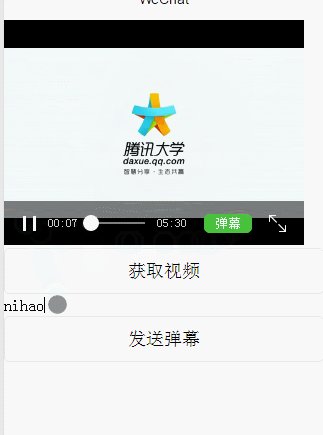
<input bindblur="bindInputBlur"/>
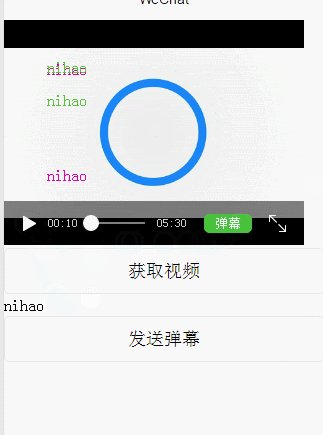
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
<!-- 现在的video就下面三个属性 -->
<video src="" binderror="" hidden></video>.js
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}
]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindButtonTap: function() { //视频下载
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
videoErrorCallback: function(e) {
console.log('视频错误信息:');
console.log(e.detail.errMsg);
}
})Effect

The above is the entire content of this article, I hope it will be helpful to everyone’s study , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Implementation of input input and dynamic setting buttons in WeChat mini programs
Novel in WeChat mini programs Implementation of reading applet
The above is the detailed content of Introduction to the video playback and barrage functions of vidao in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




