
This article mainly introduces relevant information on the detailed explanation of WeChat public account menu configuration WeChat applet examples. Friends in need can refer to it
The prerequisite is that your public account version has a small program
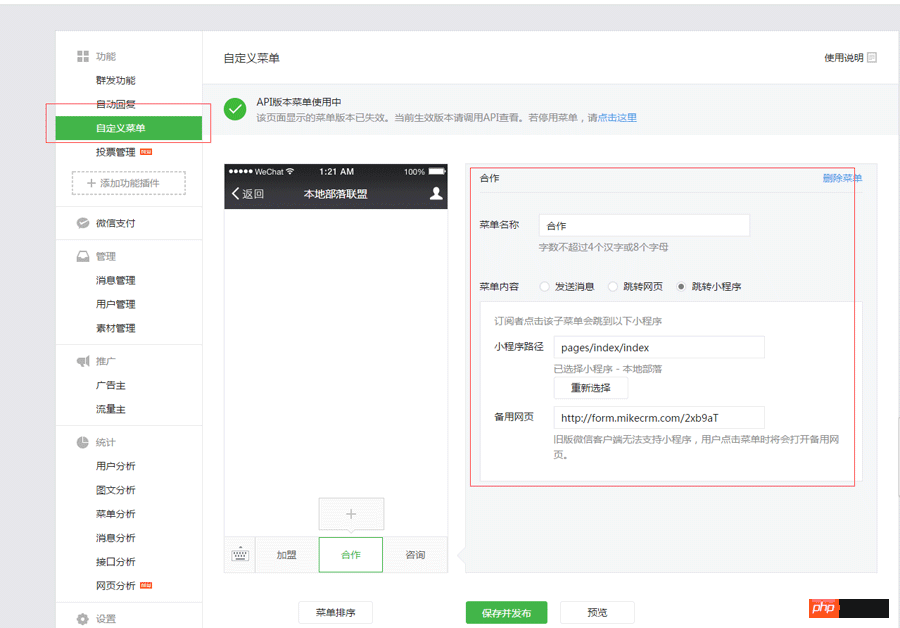
First: Direct configuration

Second: Code configuration
1. Enter online Interface debugging tool
2. Select the custom menu
The menu body is in json format:
{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "http://form.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}Click Just check the problem.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
One-click login for WeChat mini program development
Get the implementation of session_key and openid
WeChat applet
Introduction to page jump parameters
The above is the detailed content of WeChat public account menu configuration. For more information, please follow other related articles on the PHP Chinese website!




