
This article mainly introduces in detail the more reliable horizontal and vertical screen detection methods, which has certain reference value. Interested friends can refer to it
Not long ago, I made an H5 project , some processing needs to be done when the horizontal and vertical screens change. There is no doubt that orientationchange needs to be used to monitor changes in horizontal and vertical screens.
Option 1:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);After the code is added, there will be various compatibility issues. The compatibility issues here appear in two places:
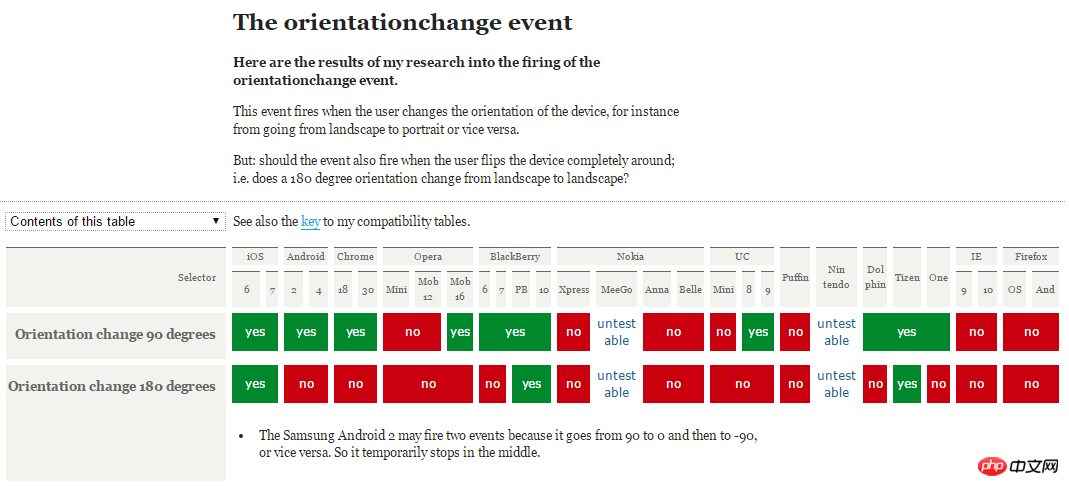
orientationchange
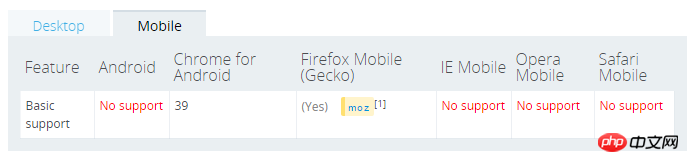
##event.orientation |screen.orientation.angle
The following is the compatibility of the orientationchange event:

Option 2:
The above solution does not work, so we have to find another way. After google, I learned that it can be achieved through resize (window.inner/outerWidth, window.inner/outerHeight):window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();Option 3:
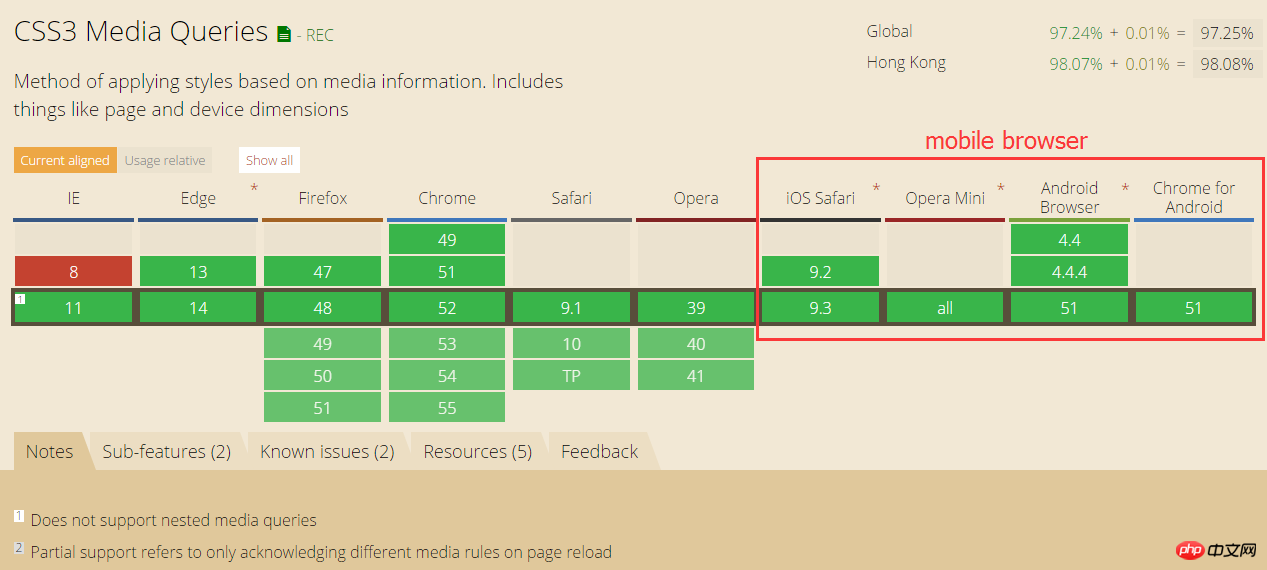
But I personally think that through window.innerWidth > What window.innerHeight implements is a kind of pseudo detection, which is a bit unreliable. Is it possible to detect this through a browser? For example, it is implemented based on CSS3@media media query. The following @media compatibility:
Implementation ideas:
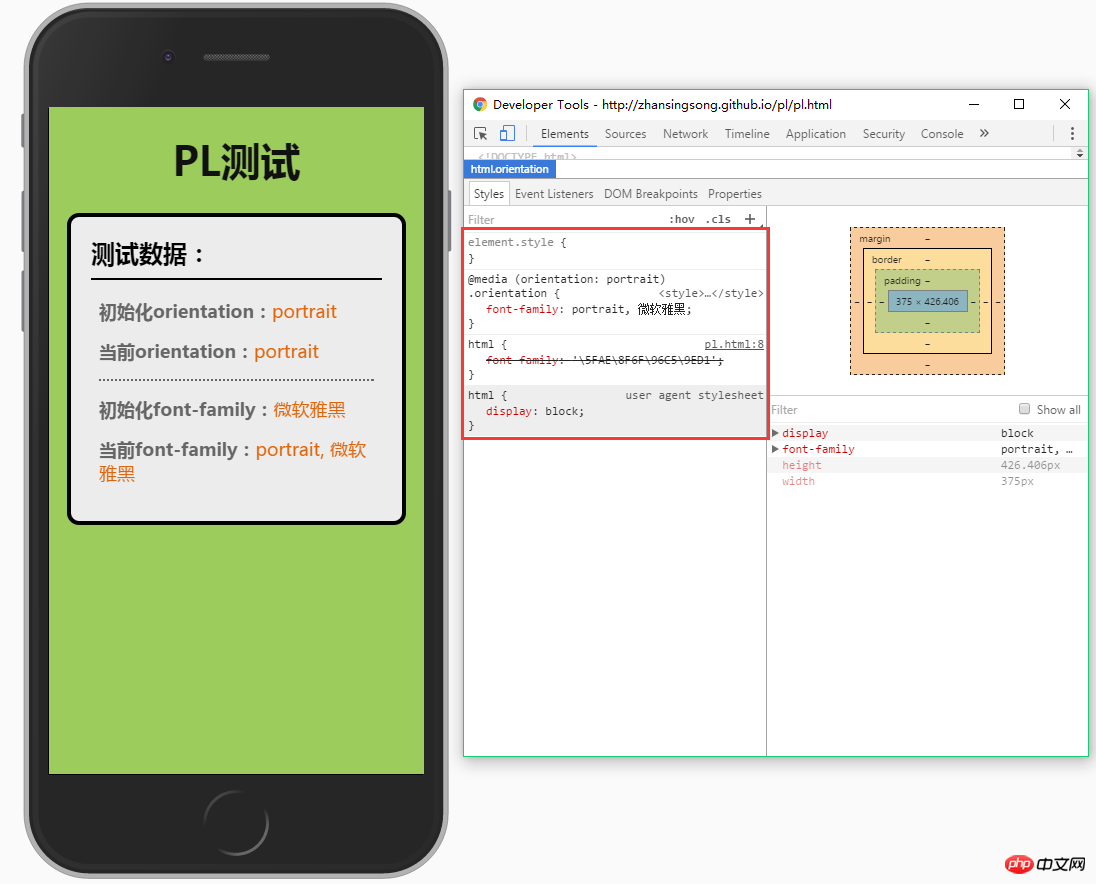
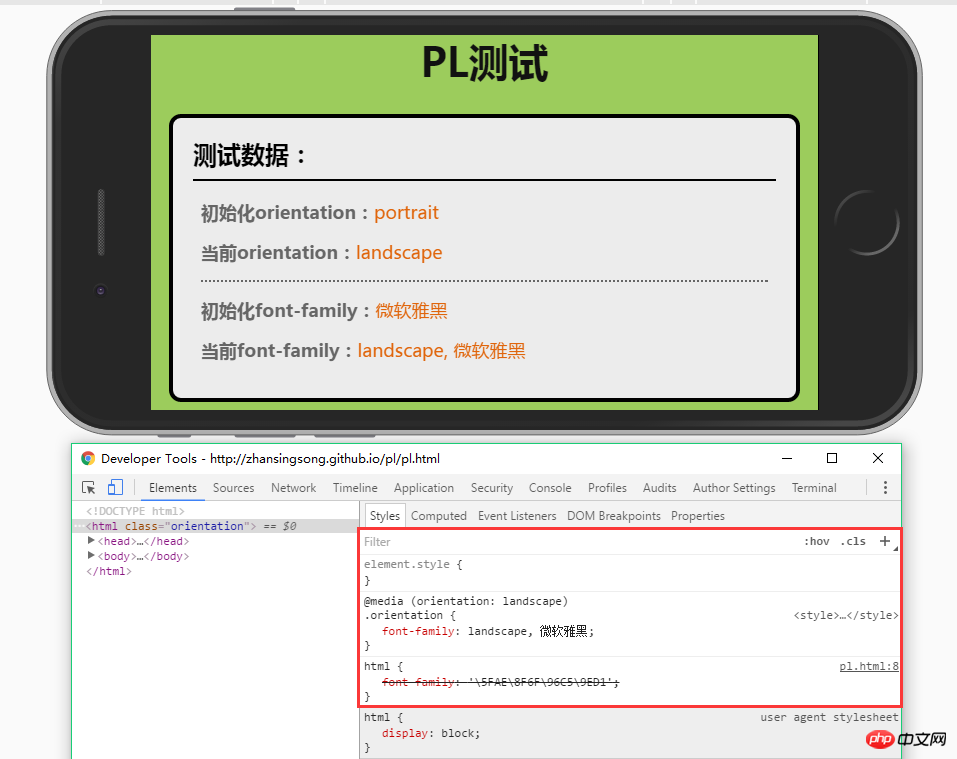
Create a specific css style that identifies the horizontal and vertical screen statusInject CSS code into the page through JSGet the status of the horizontal and vertical screens in the resize callback functionHere I select the node font-family of as the detection style attribute.The reasons are as follows:
Choose mainly to avoid reflow and repaintSelect the font-family style, mainly because font-family has The following features:// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
}();

Option 4:
can be improved again and supportorientationchange, use the native orientationchange. If it is not supported, use option three.
The key code is as follows:// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);Option 5:
Currently, the above options are all This is achieved through customized subscription and publishing event patterns. Here you can simulate orientationchange based on the browser's event mechanism. That is to fix the incompatibility of orientationchange. The key code is as follows:var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}HTML5 and jQuery realize search intelligent matching function
How to call sharing on WeChat html5 page interface
The above is the detailed content of H5 horizontal and vertical screen detection method. For more information, please follow other related articles on the PHP Chinese website!




